本文實例為大家分享了Django實現(xiàn)上傳圖片的具體代碼,供大家參考����,具體內(nèi)容如下
1.設置存放上傳的圖片的文件夾
settings.py
MEDIA_ROOT = os.path.join(BASE_DIR, 'media').replace('\\', '/')
MEDIA_URL = '/media/'
2.創(chuàng)建圖片路徑的表結(jié)構(gòu)
models.py
# 存放圖片的表
class Avatar(models.Model):
user = models.CharField(max_length=100)
photo = models.ImageField(upload_to='photos', default='avatar.jpg')
3.構(gòu)建并實施遷移文件
python manage.py makemigrations
python manage.py migrate
4.添加路徑
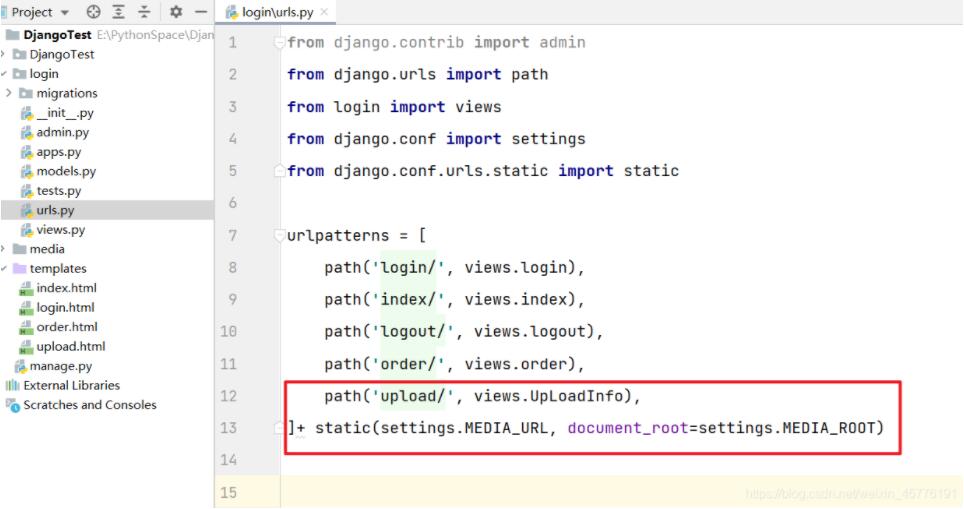
urls.py
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('upload/', views.UpLoadInfo),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)

5.寫邏輯
在view.py
# 上傳圖片
def UpLoadInfo(request):
if request.method == 'POST':
# img = request.FILES.get('photo')
# user = request.FILES.get('photo').name
new_img = models.Avatar(
photo=request.FILES.get('photo'), # 拿到圖片
user=request.FILES.get('photo').name # 拿到圖片的名字
)
new_img.save() # 保存圖片
return HttpResponse('上傳成功!')
return render(request, 'upload.html')
6.添加html頁面
文件夾templates
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Title/title>
/head>
body>
form action="/upload/" method="POST" enctype="multipart/form-data">
{% csrf_token %}
input name="photo" type="file" >
button id="upload" type="submit">上傳頭像/button>
/form>
/body>
/html>
7.效果
運行項目�,進入upload查看

上傳成功之后


以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助�����,也希望大家多多支持腳本之家���。
您可能感興趣的文章:- django中上傳圖片分頁三級聯(lián)動效果的實現(xiàn)代碼
- Django如何實現(xiàn)上傳圖片功能
- 與Django結(jié)合利用模型對上傳圖片預測的實例詳解
- django使用admin站點上傳圖片的實例
- django上傳圖片并生成縮略圖方法示例
- Django Admin實現(xiàn)上傳圖片校驗功能