本文為大家演示下MVC3中怎樣使用模板頁,在傳統(tǒng)的webform設(shè)計模式中�,我們使用masterpage作為模板頁,在MVC3 razor視圖設(shè)計中,我們使用另一種方式作為模板頁����。
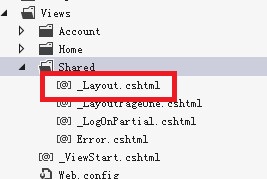
新建一個MVC3項目,在解決方案資源管理中����,我們可以看到VIEWS文件夾下面有一個Shared文件夾。在Shared文件夾里面有一個_Layout.cshtml頁面�����。這個就是項目中默認(rèn)的模板頁面���。如下圖所示 :

1.新建內(nèi)容頁
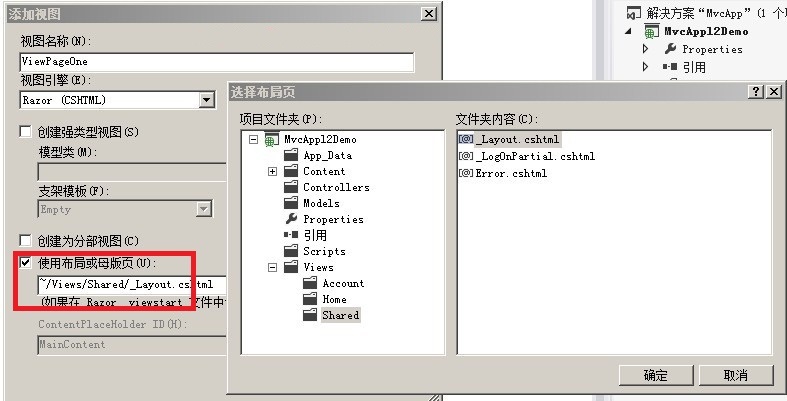
內(nèi)容頁在MVC3中也叫做視圖布局頁,可以右鍵選中視圖文件夾�,通過添加視圖來添加內(nèi)容頁,然后選擇相應(yīng)的模板��。下面就是我們創(chuàng)建的內(nèi)容頁ViewPageOne.cshtml

使用模板頁的頁面��,會自動在頁面中生成代碼��。來指定模板頁����,使用Layout來指定具體的模板頁。如果內(nèi)容頁中沒有Layout屬性�����,則使用的是默認(rèn)的模板頁
@{
ViewBag.Title = "ViewPageOne";
Layout = "~/Views/Shared/_Layout.cshtml";
}
h2>ViewPageOne/h2>
如果Layout指定為null,則表示不使用模板頁
@{
ViewBag.Title = "ViewPageOne";
Layout = null;
}
2.新建模板頁
右鍵選擇Shared文件,然后在菜單中選擇添加 新建項����,彈出添加新項對話框,然后選擇MVC3布局頁��,這樣就添加完成了布局頁�,下面的我們添加的布局頁_LayoutPageOne.cshtml

3.為某個文件單獨指定模板頁
假如某個頁面不想使用默認(rèn)的模板頁,可以單獨為其指定模板頁�,下面的代碼把內(nèi)容頁的模板頁指定為剛創(chuàng)建的模板頁_LayoutPageOne.cshtml
@{
ViewBag.Title = "ViewPageOne";
Layout="~/Views/Shared/_LayoutPageOne.cshtml";
}
h2>ViewPageOne/h2>
4.為某個視圖文件夾指定模板頁
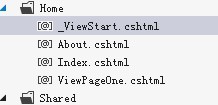
假如想讓一個Controller下面的所有視圖使用同一個模板文件,可以在該Controller對應(yīng)的試圖文件夾下面創(chuàng)建一個_ViewStart.cshtml文件�,然后在_ViewStart.cshtml里面指定所使用的模板頁

@{
Layout = "~/Views/Shared/_LayoutPageOne.cshtml";
}
這樣就可以把一個controller下面的視圖指定為使用一個模板文件
5.頁面不使用模板頁
如果一個內(nèi)容頁面不想使用模板頁,可以把_Layout設(shè)置為null
也可以在添加視圖頁面的時候不選擇模板�。
6.@RenderBody()
@RenderBody()在模板頁中使用表示內(nèi)容頁在模板中的位置。當(dāng)創(chuàng)建具有模板頁的內(nèi)容頁的時候�,內(nèi)容頁就呈現(xiàn)在模板頁中@RenderBody()所在的位置,一個模板頁中只能有一個@RenderBody().
7.@RenderSection
@RenderSection用于在模板布局中定義一個區(qū)域��,在內(nèi)容頁可以定義一些內(nèi)容來填充這個區(qū)域�����,例如內(nèi)容頁中引用的JS文件���,可以填充到模板頁的section位置��。每個內(nèi)容頁的單獨一些信息���,可以在模板頁中這個區(qū)域顯示�。
@RenderSection有兩個參數(shù)���,第一個參數(shù)用于定義section的名稱����,第2個參數(shù)是布爾類型���,如果為TRUE,表示內(nèi)容頁必須定義這個section,如果為false�����,則表示內(nèi)容頁可定義section��,也可以不定義��。
模板頁:
!DOCTYPE html>
html>
head>
title>歡迎 @ViewBag.Title/title>
/head>
body>
p>第2個模板頁/p>
div>
@RenderBody()
/div>
div>
備注:
@RenderSection("Remark", false);
/div>
/body>
/html>
內(nèi)容頁:
@{
ViewBag.Title = "主頁";
}
h2>@ViewBag.Message/h2>
p>
若要了解有關(guān) ASP.NET MVC 的更多信息�,請訪問 a title="ASP.NET MVC 網(wǎng)站">http://asp.net/mvc/a>���。
/p>
@section Remark
{
我是主頁
}
p>歡迎/p>
8.@RenderPage
@RenderPage用于表示在一個頁面中呈現(xiàn)另一個頁面的內(nèi)容.參數(shù)指定要呈現(xiàn)的網(wǎng)頁的位置。
我們在Shared文件夾下面新建一個footer.cshtml文件�����,然后里面寫上版權(quán)信息��,然后在模板頁中開辟一塊位置用來呈現(xiàn)footer頁面���。
!DOCTYPE html>
html>
head>
title>歡迎 @ViewBag.Title/title>
/head>
body>
p>第2個模板頁/p>
div>
@RenderBody()
/div>
div>
備注:
@RenderSection("Remark", false);
/div>
footer>
@RenderPage("~/Views/Shared/footer.cshtml")
/footer>
/body>
/html>
9.@Html.Partial()與Html.RenderPartial()
.@Html.Partial()與Html.RenderPartial()這兩個方法可以用來輸出一個分部頁���,右鍵添加新建項,選擇MVC3分部頁��,就可以添加一個分部頁��,相當(dāng)于一個用戶控件�����,
這時候就可以使用者兩個方法來輸出分部頁的內(nèi)容�����,當(dāng)然,這兩個方法也可以直接輸出視圖頁和內(nèi)容頁����。
@Html.Partial()的參數(shù)為用戶控件名稱,也就是分部頁名稱���,返回值為string類型�����,可以直接輸出��。
@Html.RenderPartial()的參數(shù)也為用戶控件名稱�,返回值為VOID,調(diào)用的時候直接把內(nèi)容輸出到Response中���。
用法如下:
div id="logindisplay">
@Html.Partial("_PartialLogin")
@{
Html.RenderPartial("_PartialLogin");
}
/div>
以上就是ASP.NET MVC3模板頁的使用方法
您可能感興趣的文章:- ASP.NET MVC 2右鍵菜單和簡單分頁實例講解
- 淺析Asp.net MVC 中Ajax的使用
- ASP.NET MVC5添加驗證(4)
- ASP.NET MVC4之js css文件合并功能(3)
- ASP.NET MVC3網(wǎng)站創(chuàng)建與發(fā)布(1)
- 淺談ASP.NET中MVC 4 的JS/CSS打包壓縮功能
- asp.net實現(xiàn)在非MVC中使用Razor模板引擎的方法
- 支持ASP.NET MVC、WebFroM的表單驗證框架ValidationSuar使用介紹
- ASP.NET.4.5.1+MVC5.0設(shè)置系統(tǒng)角色與權(quán)限(二)
- ASP.NET.4.5.1+MVC5.0設(shè)置系統(tǒng)角色與權(quán)限(一)
- ASP.NET MVC中的視圖生成實例分析
- ASP.NET中MVC從后臺控制器傳遞數(shù)據(jù)到前臺視圖的方式
- ASP.NET中MVC傳遞數(shù)據(jù)的幾種形式總結(jié)