本文所使用的軟件及環(huán)境:
Visual Studio Ultimate 2013;
MVC5 + EF6 + .NET Framework 4.5 + LocalDB;Windows 7 x64 Professional
說明:
1.在EF (Entity Framework�����,以下簡稱EF6)框架下����,操作數據的方式有三種:Database First, Model First, 以及 Code First,本文基于Code First創(chuàng)建���。
2.本文是基于MVC5創(chuàng)建:
3.LocalDB
- LocalDB是SQL Server Express數據庫引擎的輕量級版本���,其非常易于安裝��、配置�����、以命令行啟動并運行在user model.
- LocalDB以一種SQL Server Express特殊的執(zhí)行模型運行,從而使得你能夠以.mdf文件的方式來操作數據庫。如果你想使得數據庫具有隨項目遷移的能力,你可以把LocalDB數據庫文件放在web項目的App_Data文件夾下���。
- 在SQL Server Express中雖然你能夠通過使用用戶示例功能來達到操作.mdf文件的目的����,但是這種做法是不推薦的��,相反,LocalDB是被推薦的方式����。在Visual Studio2012及隨后的版本中,LocalDB隨Visual Studio一起默認安裝的。
- 通常來說SQL Server Express并不會被用于Web應用程序的生產環(huán)境��,同樣地���,LocalDB由于其并不是針對IIS而設計的也不被推薦使用于生產環(huán)境���。
一����、創(chuàng)建基于MVCWeb Application
在正式開始之前�,先看一下VS 2013的啟動界面���,是不是有點冷酷的感覺

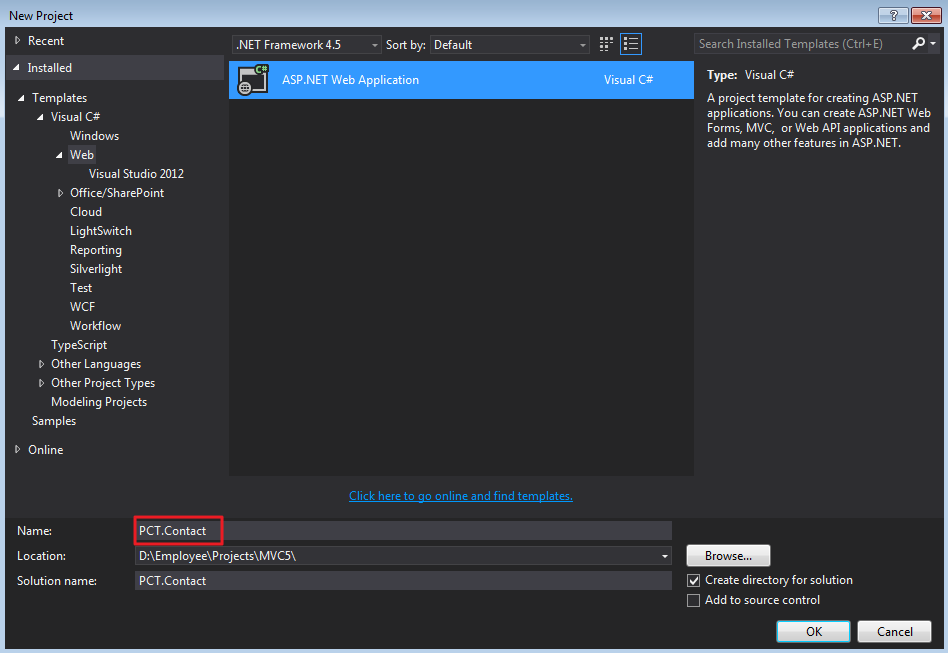
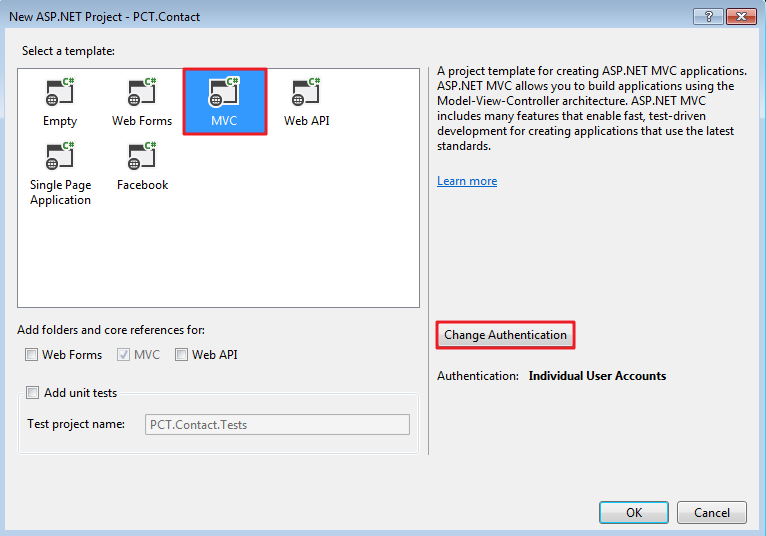
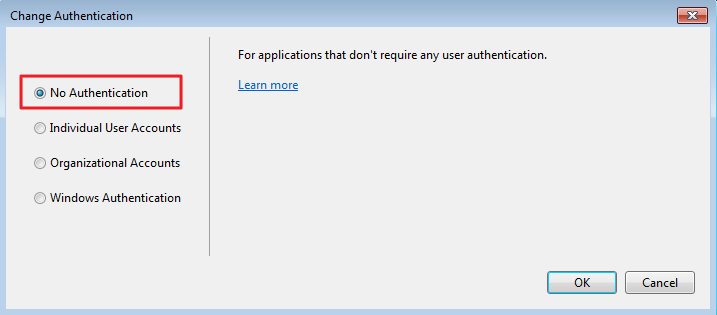
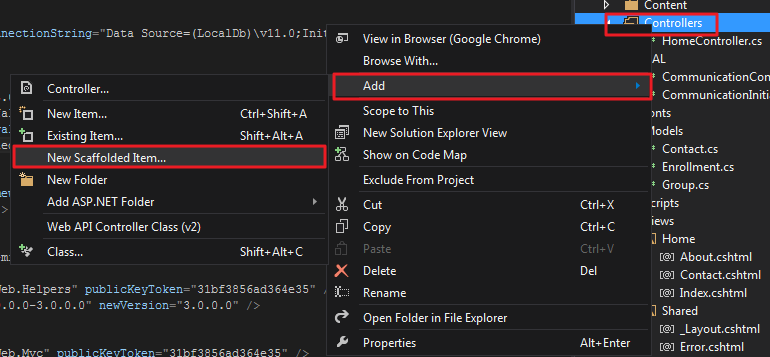
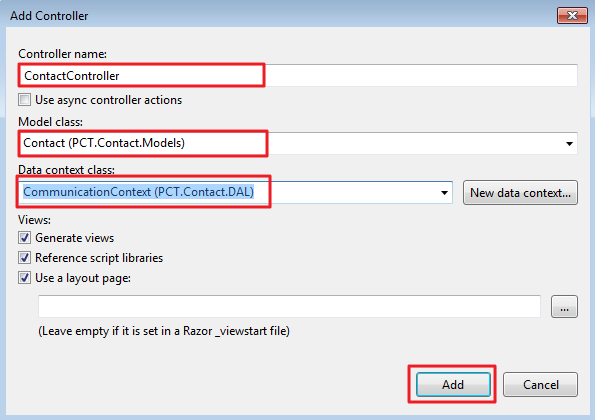
好了����,言歸正傳,首先按如下截圖創(chuàng)建




創(chuàng)建完成后�,我們對網站的風格做些微調,以便能契合應用主題
Views\Shared\_Layout.cshtml做如下更改(請看黃色高亮部分)
!DOCTYPE html>
html>
head>
meta charset="utf-8" />
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>@ViewBag.Title - Contact/title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
/head>
body>
div class="navbar navbar-inverse navbar-fixed-top">
div class="container">
div class="navbar-header">
button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
span class="icon-bar">/span>
span class="icon-bar">/span>
span class="icon-bar">/span>
/button>
@Html.ActionLink("Contact", "Index", "Home", null, new { @class = "navbar-brand" })
/div>
div class="navbar-collapse collapse">
ul class="nav navbar-nav">
li>@Html.ActionLink("Home", "Index", "Home")/li>
li>@Html.ActionLink("About", "About", "Home")/li>
li>@Html.ActionLink("Contacts", "Index", "Contact")/li>
li>@Html.ActionLink("Groups", "Index", "Group")/li>
/ul>
/div>
/div>
/div>
div class="container body-content">
@RenderBody()
hr />
footer>
p>copy; @DateTime.Now.Year - Contact/p>
/footer>
/div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
/body>
/html>
Views\Home\Index.cshtml 替換成如下內容
@{
ViewBag.Title = "Home Page";
}
div class="jumbotron">
h1>Contact/h1>
/div>
div class="row">
div class="col-md-4">
h2>Welcome to Contact/h2>
p>
Contact is a sample application that
demonstrates how to use Entity Framework 6 in an
ASP.NET MVC 5 web application.
/p>
/div>
div class="col-md-4">
h2>Build it from scratch/h2>
p>You can build the application by following the steps in the tutorial series on the following site./p>
p>a class="btn btn-default" >See the tutorial raquo;/a>/p>
/div>
/div>
運行看一下效果吧

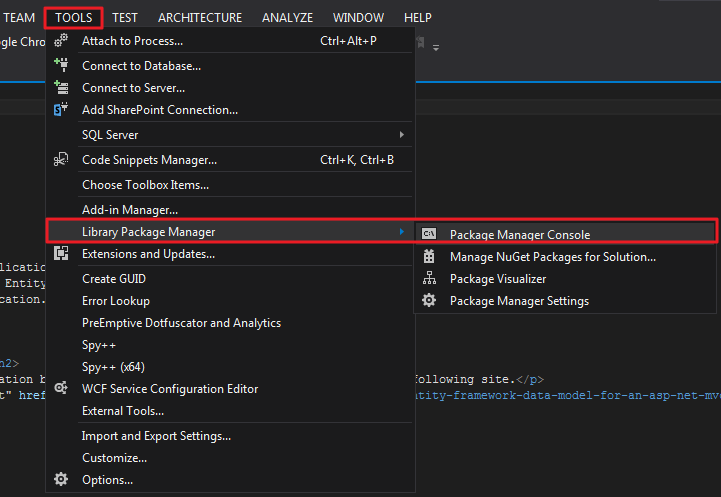
安裝EF6


創(chuàng)建數據模型
在Models文件夾下��,分別創(chuàng)建Contact.cs��、Enrollment.cs����、Group.cs三個類
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace PCT.Contact.Models
{
public class Contact
{
public int ID { get; set; }
public string Name { get; set; }
public DateTime EnrollmentDate { get; set; }
public virtual ICollectionEnrollment> Enrollments { get; set; }
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace PCT.Contact.Models
{
public class Enrollment
{
public int EnrollmentID { get; set; }
public int ContactID { get; set; }
public int GroupID { get; set; }
public virtual Contact Contact { get; set; }
public virtual Group Group { get; set; }
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace PCT.Contact.Models
{
public enum GroupName
{
Friend, Family, Colleague, Schoolmate, Stranger
}
public class Group
{
public int GroupID { get; set; }
public GroupName? GroupName { get; set; }
public virtual ICollectionEnrollment> Enrollments { get; set; }
}
}
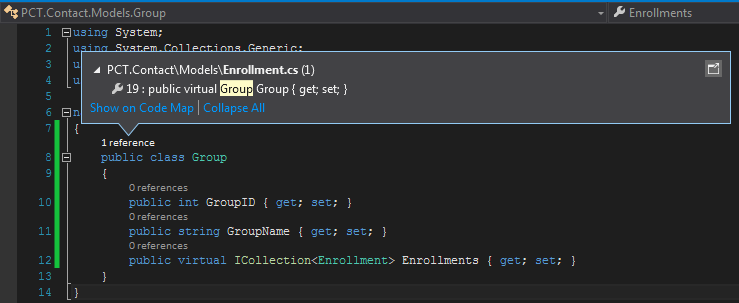
PS:發(fā)現VS 2013有一個自動提示reference,是不是很方便啊

創(chuàng)建Database Context
在PCT.Contact項目下新建文件夾DAL(Data Access Layer)�����,繼而繼續(xù)新建CommunicationContext.cs

悲劇啊�����,由于類Contact和項目名稱Contact重復�����,不得不寫全稱啊,以后注意�����。
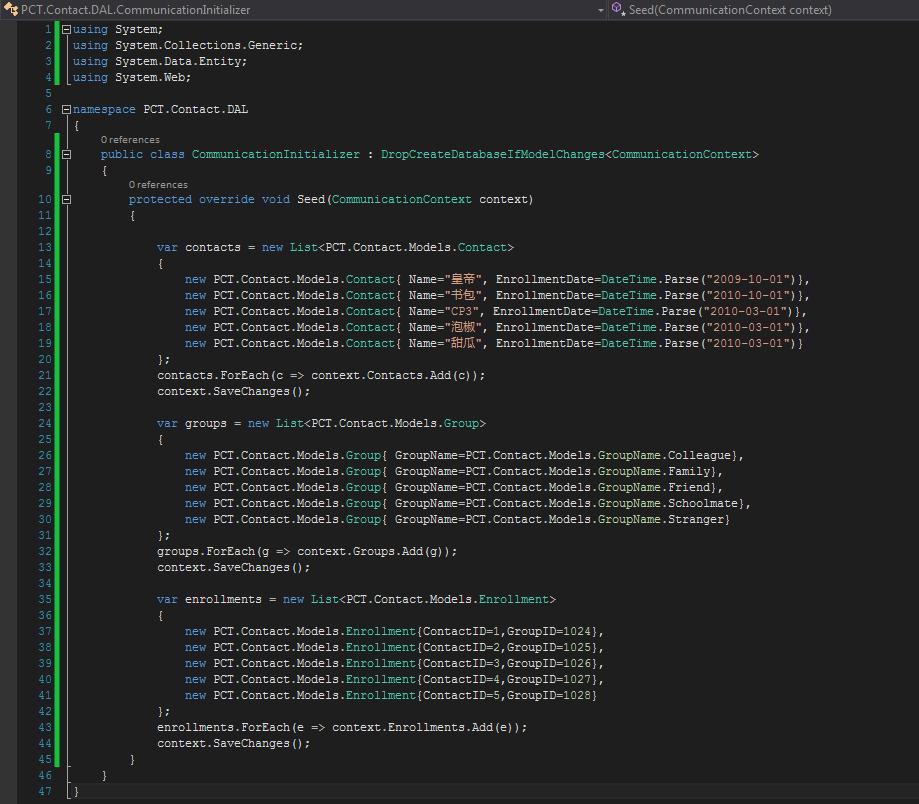
繼續(xù)在DAL目錄下創(chuàng)建CommunicationInitializer.cs

為了通知EF使用你創(chuàng)建的initializer class����,在項目的web.config中添加entityFramework節(jié)點
entityFramework>
contexts>
context type="PCT.Contact.DAL.CommunicationContext, PCT.Contact">
databaseInitializer type="PCT.Contact.DAL.CommunicationInitializer, PCT.Contact" />
/context>
/contexts>
defaultConnectionFactory type="System.Data.Entity.Infrastructure.SqlConnectionFactory, EntityFramework" />
providers>
provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" />
/providers>
/entityFramework>
在項目web.config中添加connectionstrings(在appSettings之上)
connectionStrings>
add name="CommunicationContext" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=ContactCommunication;Integrated Security=SSPI;" providerName="System.Data.SqlClient"/>
/connectionStrings>
appSettings>
add key="webpages:Version" value="3.0.0.0" />
add key="webpages:Enabled" value="false" />
add key="ClientValidationEnabled" value="true" />
add key="UnobtrusiveJavaScriptEnabled" value="true" />
/appSettings>



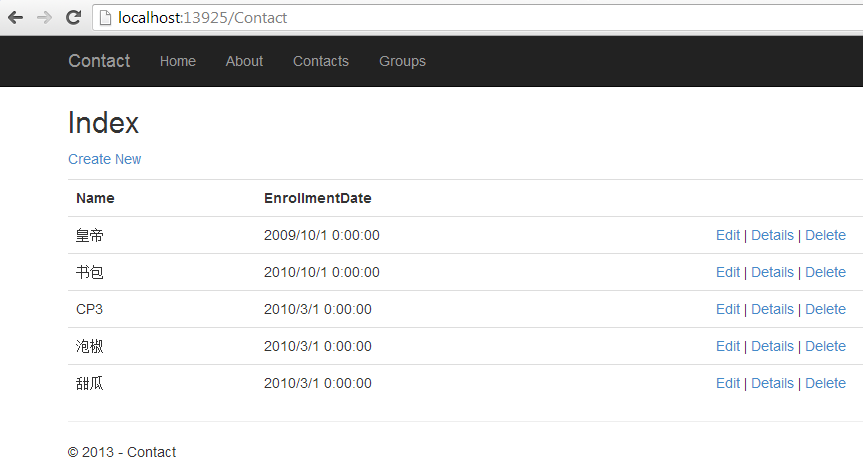
運行結果

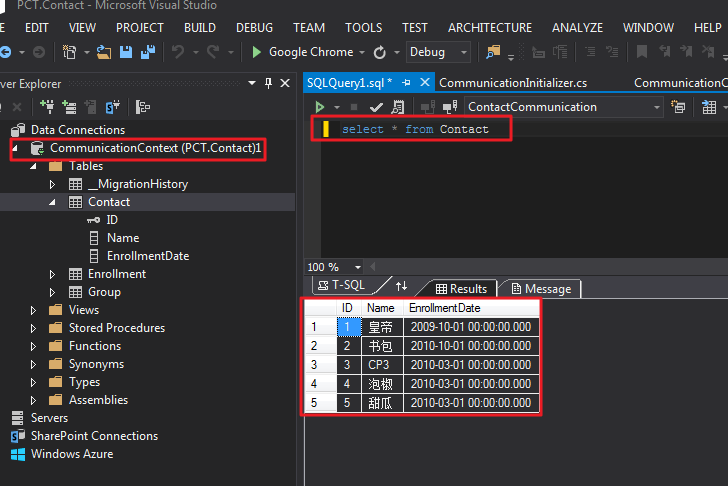
查看LocalDB

希望本文可以對大家學習有所幫助�����。