問題
在使用 Django + Vue 進行前后端分離開發(fā)時�,發(fā)現(xiàn)在跨域訪問情況下�,后臺 HttpResponse 在使用 set_cookie 方法后��,瀏覽器無法獲取 Cookie�����。
解決方法
Django 端使用 django-cors-headers 解決跨域問題���,修改 settings.py 文件���。
具體方案:
Flask和Django中解決跨域請求問題
對 axios 進行設(shè)置,允許瀏覽器設(shè)置或獲取Cookie�����。
axios.defaults.withCredentials = true;
Django 之 Cookie 操作
from django.http import HttpResponse
# 設(shè)置 Cookie
response = HttpResponse('OK')
response.set_cookie('key', 'value')
# 獲取 Cookie
request.COOKIES['key']
request.COOKIES.get['key']
# 刪除 Cookie
response.delete_cookie('key')
補充:【解決方案】前后端分離之后�����,請求跨域無法傳遞cookie的問題
前端關(guān)鍵代碼:

如圖��,在請求上加個 withCredentials: true 即可。
當然�����,這只是前端打開一個開口而已�,后端做的事情可就多了。

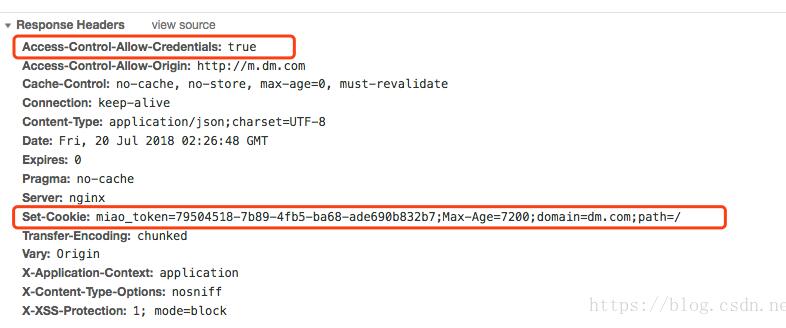
如圖���,后端服務(wù)在進行跨域處理的時候���,需要將 Access-Control-Allow-Credentials 設(shè)為 true 即可。
原理:
以上前后端設(shè)置的ture屬性(withCredentials�����、Access-Control-Allow-Credentials)�,都是允許跨域發(fā)送cookie的一個開關(guān)設(shè)置,需要前后端都做到打開模式�����。
以上為個人經(jīng)驗���,希望能給大家一個參考�,也希望大家多多支持腳本之家�。如有錯誤或未考慮完全的地方,望不吝賜教��。
您可能感興趣的文章:- 使用Flask和Django中解決跨域請求問題
- Django跨域請求原理及實現(xiàn)代碼
- 簡單了解django處理跨域請求最佳解決方案
- Django+uni-app實現(xiàn)數(shù)據(jù)通信中的請求跨域的示例代碼
- django基于cors解決跨域請求問題詳解
- Django中使用CORS實現(xiàn)跨域請求過程解析
- Django實現(xiàn)跨域請求過程詳解
- django解決跨域請求的問題詳解
- django解決跨域請求的問題
- Django跨域請求CSRF的方法示例