如下所示:

$grid->status(trans('alarm.status'))->display(function ($status) {
if ($status==1) {
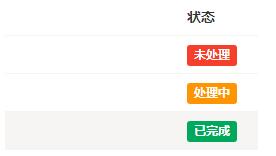
return "span class='label bg-red'>未處理/span>";
}elseif ($status==2) {
return "span class='label bg-yellow'>處理中/span>";
}elseif($status==3) {
return "span class='label bg-green'>已完成/span>";
}else{
return '異常';
}
});
.bg-red .bg-yellow .bg-aqua .bg-blue .bg-light-blue .bg-green,
.bg-navy .bg-teal .bg-olive .bg-lime .bg-orange .bg-fuchsia .bg-purple
.bg-maroon .bg-black
只需把上面的類更換即可����,上面的的都是可以使用的
以上這篇基于laravel-admin 后臺 列表標簽背景的使用方法就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考����,也希望大家多多支持腳本之家。
您可能感興趣的文章:- 基于Laravel-admin 后臺的自定義頁面用法詳解
- laravel-admin 在列表頁添加自定義按鈕的例子
- laravel-admin的多級聯(lián)動方法