本文實例講述了YII2框架中ActiveDataProvider與GridView的配合使用操作�����。分享給大家供大家參考����,具體如下:
YII2中ActiveDataProvider可以使用yii\db\Query或yii\db\ActiveQuery的對象,方便我們構(gòu)造復雜的查詢篩選語句���。
配合強大的GridView���,快速的顯示我們想要的數(shù)據(jù)。
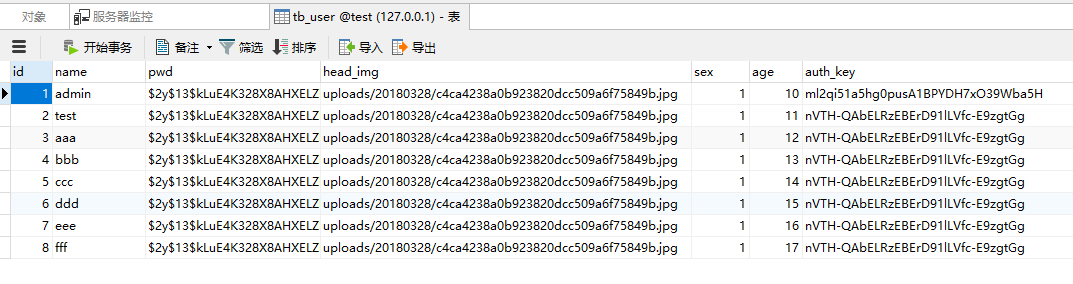
通過上面的兩個工具�����,我們快速的顯示用戶表信息��。用戶表結(jié)構(gòu)如下:

我們創(chuàng)建一個用戶模型MyUser.php����,代碼如下:
?php
namespace app\models;
use yii\db\ActiveRecord;
use yii\data\ActiveDataProvider;
class MyUser extends ActiveRecord
{
//返回要操作的表名
public static function tableName()
{
return '{{%user}}';
}
//設(shè)置規(guī)則
//注意,如果沒有給字段設(shè)置規(guī)則����,GridView的篩選項是不會出現(xiàn)的
public function rules()
{
return [
[['id', 'name', 'sex', 'age'], 'trim'],
[['id', 'sex', 'age'], 'integer'],
['name', 'string'],
];
}
//查詢
public function search($params)
{
//首先我們先獲取一個ActiveQuery
$query = self::find();
//然后創(chuàng)建一個ActiveDataProvider對象
$provider = new ActiveDataProvider([
//為ActiveDataProvider對象提供一個查詢對象
'query' => $query,
//設(shè)置分頁參數(shù)
'pagination' => [
//分頁大小
'pageSize' => 3,
//設(shè)置地址欄當前頁數(shù)參數(shù)名
'pageParam' => 'p',
//設(shè)置地址欄分頁大小參數(shù)名
'pageSizeParam' => 'pageSize',
],
//設(shè)置排序
'sort' => [
//默認排序方式
'defaultOrder' => [
'id' => SORT_DESC,
],
//參與排序的字段
'attributes' => [
'id', 'name', 'sex', 'age'
],
],
]);
//如果驗證沒通過,直接返回
if (!($this->load($params) $this->validate())) {
return $provider;
}
//增加過濾條件
$query->andFilterWhere(['id' => $this->id])
->andFilterWhere(['like', 'name', $this->name])
->andFilterWhere(['sex' => $this->sex])
->andFilterWhere(['age' => $this->age]);
return $provider;
}
}
然后����,創(chuàng)建控制器TestController.php,代碼如下:
?php
namespace app\controllers;
use YII;
use yii\web\Controller;
use app\models\MyUser;
class TestController extends Controller
{
public function actionTest()
{
$user = new MyUser();
//調(diào)用模型search方法��,把get參數(shù)傳進去
$provider = $user->search(YII::$app->request->get());
return $this->render('test', [
'model' => $user,
'provider' => $provider,
]);
}
}
視圖頁面test.php����,代碼如下:
?php
use yii\helpers\Url;
use yii\helpers\Html;
use yii\grid\GridView;
?>
div id="page-wrapper">
div class="row">
div class="col-lg-12">
button class="btn btn-primary" id="showSelBtn">顯示我選中的/button>
/div>
/div>
div class="row">
div class="col-lg-12">
?php echo GridView::widget([
//設(shè)置GridView的ID
'id' => 'myUserGridView',
//設(shè)置數(shù)據(jù)提供器
'dataProvider' => $provider,
//設(shè)置篩選模型
'filterModel' => $model,
'columns' => [
//復選框列
['class' => 'yii\grid\CheckboxColumn'],
//顯示序號列
['class' => 'yii\grid\SerialColumn'],
[
//設(shè)置字段顯示標題
'label' => 'ID',
//字段名
'attribute' => 'id',
//格式化
'format' => 'raw',
//設(shè)置單元格樣式
'headerOptions' => [
'style' => 'width:120px;',
],
],
[
'label' => '姓名',
'attribute' => 'name',
'format' => 'raw',
],
[
'label' => '頭像',
'attribute' => 'head_img',
'format' => 'raw',
//通過該返回值�����,我們可以任意控制列數(shù)據(jù)的顯示
//$data指向的是當前行的數(shù)據(jù)結(jié)果集
'value' => function ($data) {
return 'img src="' . '/' . ltrim($data->head_img, '/') . '" width="60px">';
},
],
[
'label' => '性別',
//設(shè)置篩選選項
'filter' => [0 => '男', 1 => '女'],
'attribute' => 'sex',
'format' => 'raw',
'value' => function ($data) {
return ($data->sex == 0) ? '男' : '女';
}
],
[
'label' => '年齡',
'attribute' => 'age',
'format' => 'raw',
],
[
'header' => '操作',
'class' => 'yii\grid\ActionColumn',
//設(shè)置顯示模板
'template' => '{upd} {del}',
//下面的按鈕設(shè)置����,與上面的模板設(shè)置相關(guān)聯(lián)
'buttons' => [
'upd' => function ($url, $model, $key) {
return 'a href="' . Url::toRoute(['test/upd', 'id' => $key]) . '" rel="external nofollow" class="btn btn-warning">修改/a>';
},
'del' => function ($url, $model, $key) {
return 'a href="' . Url::toRoute(['test/del', 'id' => $key]) . '" rel="external nofollow" class="btn btn-danger">刪除/a>';
},
],
],
],
]); ?>
/div>
/div>
/div>
?php echo Html::jsFile('@web/js/jquery-3.3.1.min.js'); ?>
script type="text/javascript">
$("#showSelBtn").on("click", function () {
var keys = $("#myUserGridView").yiiGridView('getSelectedRows');
alert(keys);
});
/script>
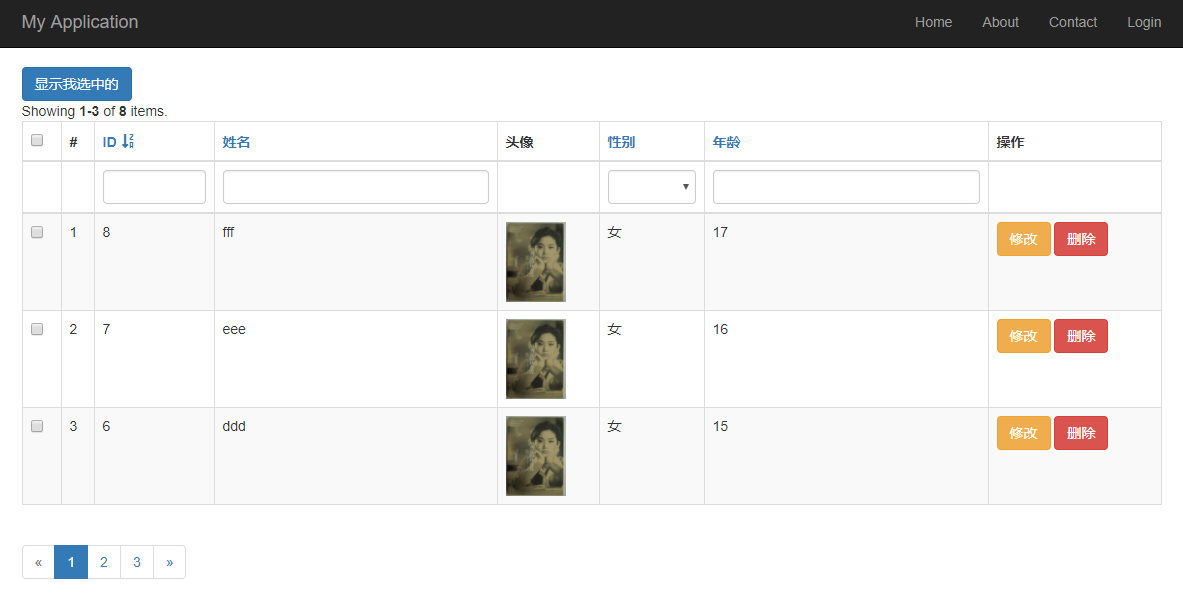
顯示結(jié)果如下:


更多關(guān)于Yii相關(guān)內(nèi)容感興趣的讀者可查看本站專題:《Yii框架入門及常用技巧總結(jié)》、《php優(yōu)秀開發(fā)框架總結(jié)》�、《smarty模板入門基礎(chǔ)教程》、《php面向?qū)ο蟪绦蛟O(shè)計入門教程》��、《php字符串(string)用法總結(jié)》�����、《php+mysql數(shù)據(jù)庫操作入門教程》及《php常見數(shù)據(jù)庫操作技巧匯總》
希望本文所述對大家基于Yii框架的PHP程序設(shè)計有所幫助��。
您可能感興趣的文章:- Yii中CArrayDataProvider和CActiveDataProvider區(qū)別實例分析
- 淺析Yii2中GridView常見操作
- yii2.0之GridView自定義按鈕和鏈接用法
- Yii2 GridView實現(xiàn)列表頁直接修改數(shù)據(jù)的方法
- 淺析Yii2 gridview實現(xiàn)批量刪除教程
- 淺析Yii2 GridView實現(xiàn)下拉搜索教程
- 淺析Yii2 GridView 日期格式化并實現(xiàn)日期可搜索教程
- yii2使用GridView實現(xiàn)數(shù)據(jù)全選及批量刪除按鈕示例
- yii2中結(jié)合gridview如何使用modal彈窗實例代碼詳解
- yii2使用gridView實現(xiàn)下拉列表篩選數(shù)據(jù)
- Yii2.0小部件GridView(兩表聯(lián)查/搜索/分頁)功能的實現(xiàn)代碼
- yii2-GridView在開發(fā)中常用的功能及技巧總結(jié)