關(guān)于CSS3變量
聲明變量的時候���,變量名前面要加兩根連詞線(--)�。
上面代碼中�����,body選擇器里面聲明了一個自定義變量:--color �。
它與color等正式屬性沒有什么不同,只是沒有默認含義��。所以 CSS 變量(CSS variable)又叫做“CSS 自定義屬性"(CSS custom properties)——因為變量與自定義的 CSS 屬性其實是一回事���。
而且����,各種值都可以‘放入’CSS變量,CSS變量可以放在‘任何地方’�����。
當然�,類似的介紹網(wǎng)上一搜一堆,我們就暫且不論����,進入正題!
但像一些基本應(yīng)用��,比如:全局通用顏色/大小值��、網(wǎng)頁換膚之類的本文就不予討論了����,大家可自行探索
起因 —— “選項卡”的重構(gòu)
記得筆者曾為社團官網(wǎng)做過的一個項目中有一個用于宣傳的“選項卡”組件:

<div class="main-left-bottoms">
<div id="tabs">
<ul>
<li class="on"><a name="錨點">社團活動 </a></li>
<li>社團方向</li>
<li>社長寄語</li>
<li>人才戰(zhàn)略</li>
</ul>
<div>
<p>優(yōu)C社團自成立以來,舉辦了大量的活動����,用以豐富社團成員的課余生活,達到勞逸結(jié)合的目的�����,事實證明,這樣也確實有效����。<br>
比如,</p>
<ol>
<li>在母親節(jié)���,我們跟隨校方一起舉辦了<a href="http://www.50004.com/play52/fabebbfffcfa/XMzYwMzUwNjM4MA==/">
“孝·母親節(jié)”活動</a>(視頻加載可能有些慢),并取得了巨大的成功�;</li>
<li>在冬至?xí)r��,我們跟隨校方��,以及各宿舍樓一起舉辦了<a href="http://sfxy.nyist.edu.cn/info/1068/3802.htm">“冬至包餃子”活動</a>,大家都玩得非常歡樂�;</li>
<li>在閑暇時�����,我們還積極參與院方舉辦的<a href="https://max.book118.com/html/2018/0513/166191393.shtm">“敬老院慰問”活動</a>,體會非凡�;</li>
</ol>
</div>
<div class="hide">
<p> 優(yōu)C工作室創(chuàng)建于2009年,距今已有<span id="fffffyear"></span>年歷史����。<br> 經(jīng)過這些年的發(fā)展,本社團出現(xiàn)了各個方向的人才���,有PHP���、java��、JavaWeb���、
大數(shù)據(jù)等等。��。�。<font color="red">本社團現(xiàn)今主流學(xué)習(xí)方向為JavaWeb,即后端實現(xiàn)����,較偏向于網(wǎng)站的開發(fā)。</font> <br> 社團經(jīng)常通過相應(yīng)的交流活動來完成一個項目的開發(fā)��,
以增進對知識的總結(jié)����,社員會不定時的參加一些競賽,并都取得了不錯的成績����。<br><br>
<font color="#ff7f50"> 具體個人規(guī)劃請掃描右側(cè)彈出二維碼詢問學(xué)長��!</font></p>
</div>
<script>
document.getElementById('fffffyear').innerHTML = (new Date().getFullYear() - 2009) + '';
</script>
<div class="hide">
<br><br>
<p>雖然伴隨著不斷地有人加入�、退出�����,但是�,優(yōu)C仍然在這里,等著你們��,并且我堅信:優(yōu)C的未來一定會更加輝煌�����!</p> <p>——社長心愿</p>
</div>
<div class="hide">
<br>
<p>加入我們���,加入優(yōu)C。<br><font color="#ff7f50">這里����,有絕妙的知識體驗,腦洞大開的學(xué)長學(xué)姐����,帶你探索知識��,學(xué)習(xí)技巧�,實操項目���,應(yīng)對面試���。</font><br>
在這里,有你想象不到的快樂?���。?����!</p>
</div>
</div>
</div>
.main-left-bottoms{width: 100%;min-height: 280px;margin-top: 10px;}
.main-left-bottoms h1{color: orangered;font-style: italic;}
.main-left-bottoms #tabs{width: 99%;padding:5px;min-height: 280px;}
.main-left-bottoms #tabs ul{list-style:none;display:block;min-height:30px;line-height:30px;border-bottom:2px red solid;}
.main-left-bottoms #tabs ul li{cursor:pointer;float:left;list-style:none;height:28px;line-height:28px;margin:0 3px;border:2px groove orangered;border-bottom:none;display:inline-block;width:65px;text-align:center;font-weight: bold;color: black;padding: 0 10px;}
.main-left-bottoms #tabs ul li.on{border-bottom:2px solid skyblue;}
.main-left-bottoms #tabs div{min-height: 199px;line-height:25px;border-top:none;padding:0.3125em;overflow:hidden;}
#tabs div p{font-size: 0.838rem;}
#tabs div ol li{font-size: 0.875rem;margin-top: 5px;}
#tabs div ol li a{color: lightcoral;text-decoration: none;}
#tabs div ol li a:hover{color: orange;}
.main-left-bottoms .hide{display:none;}
然后通過JS為div點擊元素之外的(同級)元素加上類名hide即可��,非常簡單��。
后來學(xué)的多了�,也越來越重視“用戶體驗”,想到:如果能讓瀏覽器“記住”用戶退出前瀏覽的地方�����,不管是頁面、tab或者列表����?那該多好啊。
于是就嘗試「用ajax輔助瀏覽器state列表」達到了整體頁面上的切換保存效果(點擊去這里)����。這確實是一種好方法,但在我逐步推出了CSS系列文章后����,就比較“貪心”了:能不能不用JavaScript就達到這種效果? —— ::target ��!
(這個之后我會再推出專題文章討論��,在這里說總會有些“喧賓奪主”���。�����。。)
再往后�,CSS3推出了“自定義變量”屬性����,正巧碰上官網(wǎng)頁面用vue重構(gòu)���,于是想著用CSS3變量把這一塊重做一遍吧:
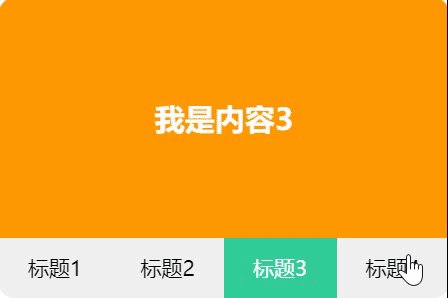
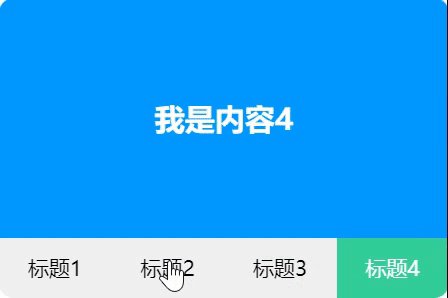
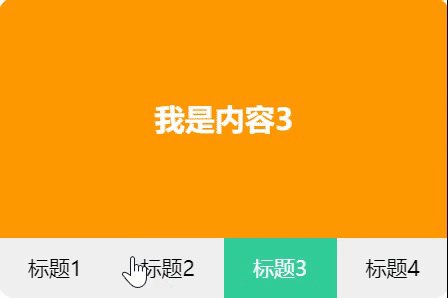
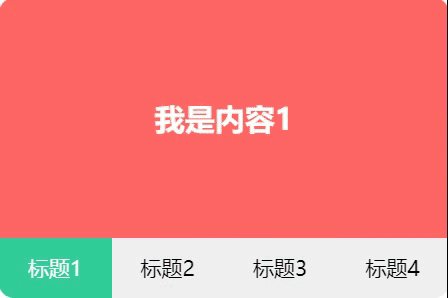
CSS3變量實現(xiàn)tab切換

上面這個看似順滑的tab切換效果其實很簡單(使用vue+scss完成):
要知道:JS中有3個針對style操作變量的API
- 讀取變量:
elem.style.getPropertyValue()
- 設(shè)置變量:
elem.style.setProperty()
- 刪除變量:
elem.style.removeProperty()
<div class="tab-navbar">
<nav>
<a v-for="(v, i) in list" :key="v" :class="{ active: index === i }" @click="select(i)">標題{{i + 1}}</a>
</nav>
<div>
<ul ref="tabs" :style="`--tab-count: ${list.length}`">
<li v-for="(v, i) in list" :key="v" :style="`--bg-color: ${v}`">我是內(nèi)容{{i + 1}}</li>
</ul>
</div>
</div>
.tab-navbar {
display: flex;
overflow: hidden;
border-radius: 10px;
width: 300px;
height: 200px;
nav {
display: flex;
height: 40px;
background-color: #f0f0f0;
line-height: 40px;
text-align: center;
a {
flex: 1;
cursor: pointer;
transition: all 300ms;
&.active {
background-color: #3c9;
color: #fff;
}
}
}
div {
flex: 1;
ul {
--tab-index: 0;
--tab-width: calc(var(--tab-count) * 100%);
--tab-move: calc(var(--tab-index) / var(--tab-count) * -100%);
display: flex;
flex-wrap: nowrap;
width: var(--tab-width);
height: 100%;
transform: translate3d(var(--tab-move), 0, 0);
transition: all 300ms;
}
li {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
background-color: var(--bg-color);
font-weight: bold;
font-size: 20px;
color: #fff;
}
}
}
在<ul>上定義--tab-index表示Tab當前的索引����,當點擊按鈕時重置--tab-index的值����,可實現(xiàn)不操作DOM移動<ul>的位置顯示指定的Tab。不操作DOM而可移動<ul>是因為定義了--tab-move�����,通過calc()計算--tab-index與--tab-move的關(guān)系�,從而操控transform:translate3d()移動<ul>。
export default {
data() {
return {
index: 0,
list: ["#09f", "#f90", "#66f", "#f66"]
};
},
methods: {
select(i) {
this.index = i;
this.$refs.tabs.style.setProperty("--tab-index", i);
}
}
};
另外����,在<li>上定義--bg-color表示Tab的背景色,也是一種比較簡潔的模板賦值方式��,總比寫<li :style="backgroundColor:${color}">要好看一些 —— 若多個屬性依賴一個變量賦值,那么使用變量賦值到style上就更方便了�,那些屬性可在css文件里計算與賦值,這樣可幫助JS分擔一些屬性計算工作�,大大提高了渲染性能。
想來�����,上面的這一個案例肯定不能過足客官的癮����,那么:
CSS3自定義變量實現(xiàn)‘另類的’loading加載條

<ul class="strip-loading">
<li style="--line-index: 0"></li>
<li style="--line-index: 1"></li>
<li style="--line-index: 2"></li>
<li style="--line-index: 3"></li>
<li style="--line-index: 4"></li>
<li style="--line-index: 5"></li>
</ul>
.strip-loading {
display: flex;
justify-content: center;
align-items: center;
width: 200px;
height: 200px;
li {
--time: calc(var(--line-index) * 200ms);
border-radius: 3px;
width: 6px;
height: 30px;
background-color: #f66;
animation: beat 1.5s ease-in-out var(--time) infinite;
& + li {
margin-left: 5px;
}
}
}
@keyframes beat {
0%,
100% {
transform: scaleY(1);
}
50% {
transform: scaleY(.5);
}
}
var() 計算函數(shù)配合自定義變量作為animation動畫的delay出現(xiàn),讓每個元素都擁有“自己的”延遲時間 —— CSS3變量大大簡化了以前CSS中由 :nth-child(N) 帶來的一定程度上的代碼冗余�。
炫酷的鼠標移入跟蹤特效
說來也巧,在我寫這篇文章之前�,恰好有一個社團后端的學(xué)長建議搞一個炫酷的button按鈕代替原來的提交按鈕:

改后效果大概是這樣的:

其實當時“第一版”背景顏色用了linear-gradient+animation+hue-rotate,但是學(xué)長說太花里胡哨了…嘿嘿���,你們可以嘗試下
其實思路也比較簡單���,先對按鈕布局和著色,然后使用偽元素標記鼠標的位置����,定義--x和--y表示偽元素在按鈕里的坐標,通過JS獲取鼠標在按鈕上的offsetX和offsetY分別賦值給--x和--y����,再對偽元素添加徑向漸變的背景色,大功告成�����,一個酷炫的鼠標懸浮跟蹤效果就這樣誕生了����。
<button class="track-btn">
<span>少年,點我吧�,我將賜予你力量</span>
</button>
.track-btn {
margin: 0;
padding: 0;
/*自定義邊框*/
border: 0;
/*消除默認點擊藍色邊框效果*/
outline: none;
-webkit-appearence: none;
overflow: hidden;
position: relative;
border-radius: 25px;
height: 49.9px;
background-color: #66f;
cursor: pointer;
line-height: 50px;
text-align: center;
font-weight: bold;
font-size: 18px;
color: #fff;
padding: 0 20px;
span {
position: relative;
pointer-events: none;
}
&::before {
--size: 0;
position: absolute;
left: var(--x);
top: var(--y);
width: var(--size);
height: var(--size);
background-image: radial-gradient(circle closest-side, #09f, transparent);
content: "";
transform: translate3d(-50%, -50%, 0);
transition: width 200ms ease, height 200ms ease;
}
&:hover::before {
--size: 200px;
}
}
const btn = document.getElementsByClassName("track-btn")[0];
btn.addEventListener("mousemove", e => {
btn.style.setProperty("--x", `${e.offsetX}px`);
btn.style.setProperty("--y", `${e.offsetY}px`);
});
你還可以在此之上添加更加優(yōu)秀的動畫!
現(xiàn)實&展望
前面說了:css3變量你可以‘放在’任何地方 —— 事實上���,哪怕是“不常為人所知”的 ::root 中���,都可以作為單獨存放變量的“凈土”
//引用/修改style中的css3變量值
document.documentElement.style.setProperty("名",值)
值得注意的是:如果你要在css中修改自定義變量,目前建議最好是放到同一個“目標”中�!比如:
#angular {
--angular: "";
}
#angular:checked {
--angular: "angular";
}
現(xiàn)在大多數(shù)網(wǎng)站都會根據(jù)頁面響應(yīng)式定義布局中項目之間的默認間距及頁面上所有不同部分的默認padding、字體大小甚至排版布局����。但很多時候���,我們只能通過不同的“外鏈css文件”切換或者小范圍內(nèi)改變所有相應(yīng)的屬性值。但這會導(dǎo)致一點:在沒有到達“下一個“media臨界值”之前�����,總會有一些距離出現(xiàn)“意外”��,比如:在某一段document.documentElement.clientWidth || document.body.clientWidth;內(nèi)��,元素之間的間距會很大��,但在較小的屏幕上空間不足以承受太多空白而且在之前或之后�,其間距又會“突變”。
:root {
--size: 1.5em;
}
@media (min-width: 30em) {
:root {
--size: 2em;
}
}
.Container {
margin: 0 auto;
max-width: 60em;
font-size: var(--size);
}
我們還可以在js中監(jiān)聽resize頁面大小改變以實時改變 --size 的值�����,而且變量越多�����,節(jié)省的代碼更多�。 —— 這在以前只能寄希望于引入scss / less庫了。
自定義屬性填補了scss/less中預(yù)處理器變量在某些場景下不能正確使用的空白�。但是���,不管從兼容性還是目前發(fā)展來看,在許多情況下使用預(yù)處理器變量仍是比較優(yōu)雅的選擇�����。一段時間內(nèi)很多網(wǎng)站應(yīng)該仍會將兩者結(jié)合使用:自定義屬性用于動態(tài)主題��,預(yù)處理器變量用于靜態(tài)模板����。
到此這篇關(guān)于從一次項目重構(gòu)說起CSS3自定義變量在項目的使用方法的文章就介紹到這了,更多相關(guān)CSS3自定義變量在項目使用內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章��,希望大家以后多多支持腳本之家�����!