在市面上經常見到這種功能現(xiàn)如今應該非常普遍了,淘寶H5�,知乎H5等等。�。。


點擊后會調起APP或者打開下載頁面或者直接進行下載��。
但是我這里發(fā)現(xiàn)知乎的這個功能有點不一樣
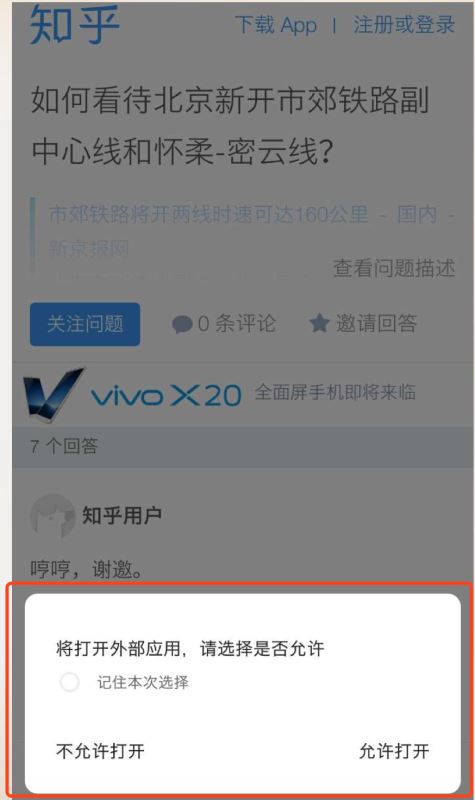
他的邏輯是先提示我是否打開手機中的知乎APP(瀏覽器的機制詢問用戶操作許可),然后接著又彈出下載的提示�����。


解決方案URL scheme
URL scheme的方式在IOS和安卓都支持�����,兼容性較好�����。
優(yōu)先使用iframe的方式
偽代碼如下:
const iframe = document.createElement('iframe');
iframe.src = 'URL scheme'; // URL scheme的方式跳轉
iframe.style.display = 'none';
document.body.appendChild(iframe);
這時候如果在一切環(huán)境支持的情況下�,就會喚醒APP了�。
但是這是理想情況下,更多的是要做兼容處理這快邏輯�����。
有些系統(tǒng)會攔截iframe的src(這只是造成喚醒APP失敗的其中一種原因),因為這個src屬性是一個法外hacker�����,很多漏洞都是利用他造成的����。
所以這時候就要判斷調APP失敗的情況了����。
偽代碼如下:
const timer = 1000;
setTimeout(function() {
// 執(zhí)行成功后移除iframe
document.body.removeChild(iframe);
//setTimeout小于2000通常認為是喚起APP失敗
if (Date.now() - last < 2000) {
// 執(zhí)行失敗函數
// 這里需要考慮一下之前知乎遇到的那個問題(瀏覽器詢問導致時間小于2S)
} else {
// 執(zhí)行成功函數
}
}, timer);
理解:
- 如果喚起成功��,H5頁面會被切換到后臺���,計時器就會延遲����。即使用戶再從app切換到H5頁面���,這個時間差必然也是大于2S的�����。
- 如果喚起失敗���,定時器會準時執(zhí)行(即使會有100ms的延遲也是夠了),這時候必然是小于2S的��。
在iframe被攔截的情況下,我們可以使用window.location.href = URL scheme來做兼容���。
總結
以上所述是小編給大家介紹的HTML5頁面中嘗試調起APP功能��,希望對大家有所幫助��,如果大家有任何疑問請給我留言�,小編會及時回復大家的�����。在此也非常感謝大家對腳本之家網站的支持�����!