吸頂功能
吸頂是一種比較常見的交互效果,當頁面滑出屏幕邊界����,標題會自動吸附在屏幕邊緣��,用于提示用戶����。
基本原理
在H5中實現(xiàn)的基本原理就是判斷當前頁面滑動的距離scrollTop和標題距離頁面頂部距離offsetTop的關(guān)系,進而設(shè)置標題的position = fixed�����。這里需要明白scrollTop和offsetTop屬性的含義�。
scrollTop
代表在有滾動條時,滾動條向下滾動的距離也就是元素頂部被遮住部分的高度��。在沒有滾動條時scrollTop==0恒成立����。單位px,可讀可設(shè)置�。

offsetTop
當前元素頂部距離最近父元素頂部的距離,和有沒有滾動條沒有關(guān)系�����。單位px�,只讀元素�����。

所以��,當scrollTop>offsetTop時�,title的position = fixed,top = 0,使之固定在屏幕上方�����;當scrollTop < offsetTop,取消position = fixed���,代碼如下:
if (fixedDom[0].offsetTop - elementScrollTop < 0){
fixedDom.addClass("road-tab-fixed")
}else {
fixedDom.removeClass("road-tab-fixed")
}
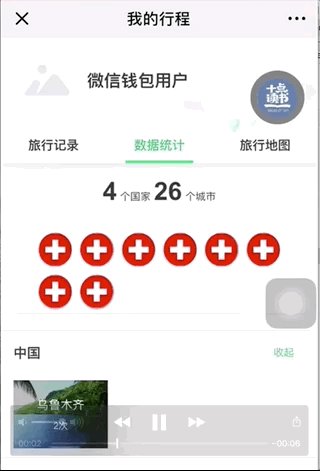
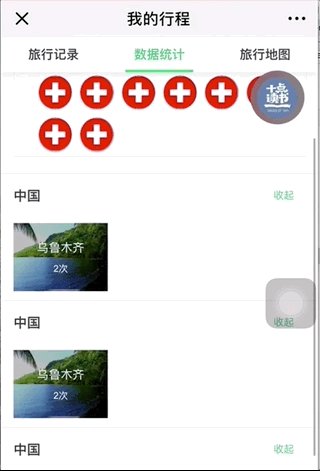
效果如下:

優(yōu)化
有圖看出基本功能實現(xiàn)的差不多了��,但是感覺哪里怪怪的��。當頁面向上滑時效果還是比較自然的���,但是當頁面下滑時����,只有當頁面完全滑到頂部時��,標題才會回到原位��,導(dǎo)致過度不自然��,所以對于titile的position的設(shè)定要分兩種情況:上滑和下滑�。
判斷上下滑動方向
判斷上下滑動點擊此處
當頁面上滑時
當scrollTop>offsetTop時��,title的position = fixed���,top = 0,使之固定在屏幕上方��;
當頁面下滑時
當scrollTop<offsetTop時���,取消掉fixed屬性,這樣就會使標題跟隨頁面滑動下來�����,交互更加自然了���,
代碼如下:
if(beforeElementScrollTop - elementScrollTop <=0){//up
console.log('up');
if (beforeOffsetTop - elementScrollTop < 0){
fixedDom.addClass("road-tab-fixed")
}
}else{
console.log('down');
// console.log('beforeOffsetTop-----------',beforeOffsetTop);
// console.log('elementScrollTop--------------',elementScrollTop);
if (beforeOffsetTop - elementScrollTop >= 0){
fixedDom.removeClass("road-tab-fixed")
}
}
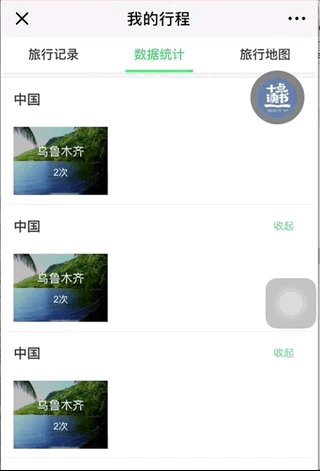
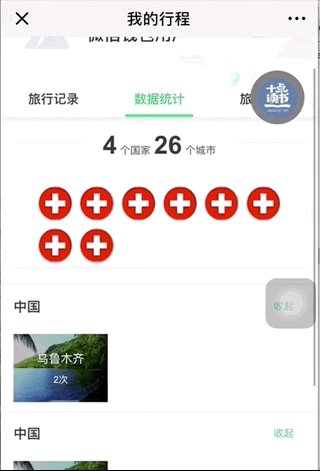
效果如下:

優(yōu)化之scroll節(jié)流
當對頁面監(jiān)聽了scroll事件后��,滑動時scroll的回調(diào)會一直在執(zhí)行����,影響到頁面性能,而節(jié)流只允許一個函數(shù)在 X 毫秒內(nèi)執(zhí)行一次����,只有當上一次函數(shù)執(zhí)行后過了你規(guī)定的時間間隔,才能進行下一次該函數(shù)的調(diào)用����。代碼如下
const fixedDom = $("#road-tab"),
isIos = utils.getMobileType(),
tabclass = "road-tab-fixed";
let beforeElementScrollTop = 0;
let beforeOffsetTop = fixedDom[0].offsetTop;
//scroll節(jié)流
const throttle = (func,wait,mustRun) => {
var timeout,
startTime = new Date();
return function() {
var context = this,
args = arguments,
curTime = new Date()
clearTimeout(timeout)
// 如果達到了規(guī)定的觸發(fā)時間間隔,觸發(fā) handler
if(curTime - startTime >= mustRun){
beforeElementScrollTop = document.body.scrollTop;
console.log("beforelementScrollTop----------",document.body.scrollTop);
func.apply(context,args);
startTime = curTime
// 沒達到觸發(fā)間隔��,重新設(shè)定定時器
}else{
timeout = setTimeout(func, wait)
}
}
}
const winScroll = (e) => {
const elementScrollTop=document.body.scrollTop;
console.log('elementScrollTop--------------',elementScrollTop);
if(beforeElementScrollTop - elementScrollTop <=0){//up
console.log('up');
if (beforeOffsetTop - elementScrollTop < 0){
fixedDom.addClass("road-tab-fixed")
}
}else{
if (beforeOffsetTop - elementScrollTop >= 0){console.log("UUUUUU");
fixedDom.removeClass("road-tab-fixed")
}
}
};
$(window).off("scroll").on("scroll", throttle(winScroll,10,100));
以上就是本文的全部內(nèi)容���,希望對大家的學(xué)習(xí)有所幫助����,也希望大家多多支持腳本之家��。