前言
本代碼適用于1920*1080的視頻,如果是其他尺寸的視頻���,需要更改js代碼里的幾個數(shù)字����,重新計算視頻寬高
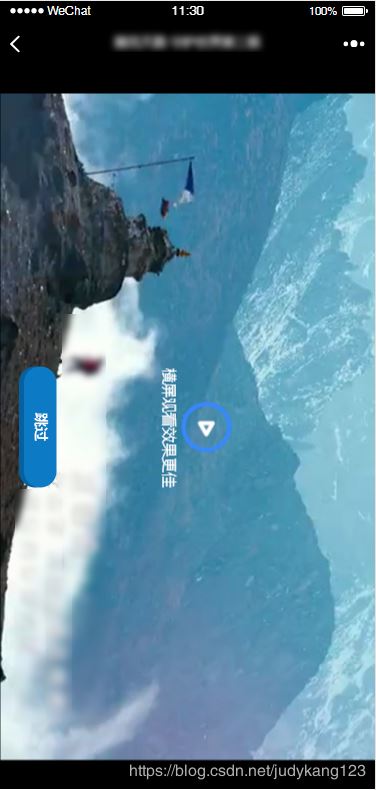
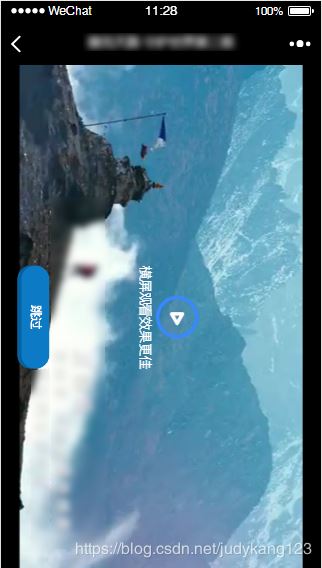
效果圖
如圖所示�����,
在長屏手機里�����,橫過來的視頻高度充滿���,寬度自適應(yīng)后居中;
在短屏手機里,橫過來的視頻寬度充滿��,高度自適應(yīng)后居中����;


代碼HTML
<!-- 跳過視頻按鈕 -->
<img src="next.png" alt="" class="btn_video vertical_middle">
<!-- 視頻頁 -->
<div class="page page_video">
<!-- 視頻開始按鈕 -->
<img src="start_video.png" alt="" class="start_video">
<div class="video_info">橫屏觀看效果更佳</div>
<!-- 視頻 -->
<video id="video" style="object-fit:fill;" playsinline="true" webkit-playsinline="true" x-webkit-airplay="allow"
airplay="allow" x5-video-player-type="h5" x5-video-player-fullscreen="true" x5-video-orientation="portrait" poster="./images/video1.png" src="./video/1.mp4">
</video>
下面是video里面屬性的注釋:
style="object-fit:fill;" /*視頻在微信里全屏*/
playsinline="true" /*支持小窗播放*/
airplay="allow"/*支持Airplay的設(shè)備*/
x5-video-player-type="h5" /*啟用H5播放器*/
x5-video-player-fullscreen="true" /*全屏設(shè)置,防止橫屏*/
x5-video-orientation="portrait" /*播放器橫豎屏方向�����, landscape橫屏���,portraint豎屏��,默認值為豎屏*/
CSS
/*頁面全屏*/
.page {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
/*background-size: 100% 100%;*/
}
/*垂直居中*/
.vertical_middle{
top: 50%;
transform: translateY(-50%);
}
/* 視頻 */
.page_video{
width: 100%;
background: #000000;
position: absolute;
left: 0;
top: 0;
text-align: center;
}
/*視頻是以(0��,0)為中心旋轉(zhuǎn)的90度�,所以left為100%*/
#video{
position: absolute;
/* margin-left: 4px; */
left: 100%;
z-index: 1;
}
.btn_video{
width: 10%;
position: absolute;
left: 5%;
z-index: 10;
/*display:none;*/
}
/*視頻播放按鈕*/
.start_video{
width: 100px;
height: 100px;
position: absolute;
left: 10%;
right: 0;
top: 0;
bottom: 0;
margin: auto;
z-index: 100;
}
/*橫屏觀看更佳的提示文字*/
.video_info{
height: 30px;
font-size: 30px;
position: absolute;
top: 0%;
bottom: 0;
margin: auto;
left: 30%;
z-index: 100;
color: #fff;
transform:rotate(90deg);
-ms-transform:rotate(90deg); /* Internet Explorer */
-moz-transform:rotate(90deg); /* Firefox */
-webkit-transform:rotate(90deg); /* Safari 和 Chrome */
-o-transform:rotate(90deg); /* Opera */
}
JS
/* 獲取屏幕高度 */
var phone_height = document.documentElement.clientHeight;
if(phone_height<1496){
// console.log('屏幕高度<1496');
var back_up = (1496-phone_height)/2;
$(".page_video").css("backgroundPosition","0 -"+back_up+"px");
if( phone_height >= 1360 ){
//華為手機&&蘋果x
}
}else{
// console.log('屏幕高度>1496');
$(".page_video").css("backgroundSize","100% 100%");
}
//視頻橫屏
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
$(".page_video").height(height+"px");
var video_width;
var video_height;
var video_top = 0;
var video_left = 0;
// 設(shè)置視頻倒過來
if( width < height ){
//一個1920*1080的視頻��,到手機上高750時��,寬度是1333.333
if( height < 1334 ){
console.log("手機分辨率高度 < 1333.33����,視頻橫過來后寬度鋪滿�����,高度自適應(yīng)后鋪不滿屏幕��,所以向左平移一些居中");
$("#video").width(height);
video_width = $("#video").width();
// 等比例自適應(yīng)數(shù)值不是正好的����,那就手動定高度
video_height = video_width/1920*1080;
$("#video").height(video_height);
//設(shè)置視頻水平居中
video_left = -(width - video_height)/2;
}else{
console.log("手機分辨率高度 > 1333.33���,視頻橫過來后高度鋪滿��,寬度自適應(yīng)后鋪不滿屏幕����,所以向下平移一些居中");
$("#video").height(width);
video_height = $("#video").height();
// 等比例自適應(yīng)數(shù)值不是正好的�����,那就手動定寬度
video_width = (1920/1080)*$("#video").height();
$("#video").width(video_width);
//設(shè)置視頻垂直居中
video_top = (height - video_width)/2;
}
//把調(diào)整好的數(shù)值賦給視頻
$("#video").css({'left': "100%","top":video_top+"px","marginLeft":video_left+"px",'transform':'rotate(90deg)','transformOrigin':'0 0'} );
}
//視頻頁
var myVideo = document.getElementById('video');
//點擊播放按鈕
$(".start_video").click(function(){
$(".start_video").hide();
$(".video_info").hide();
myVideo.play();
})
//監(jiān)聽視頻被點擊
myVideo.addEventListener('touchstart', function () {
$(".start_video").hide();
$(".video_info").hide();
myVideo.play();
});
//點擊跳過按鈕
$(".btn_video").click(function(){
video_end();
})
//視頻播放結(jié)束
myVideo.addEventListener('ended', function () {
video_end();
}, false);
//視頻播放結(jié)束的函數(shù)
function video_end(){
myVideo.pause();
console.log("視頻播放結(jié)束");
}
總結(jié)
到此這篇關(guān)于h5視頻自動橫過來自適應(yīng)頁面且點擊播放的文章就介紹到這了,更多相關(guān)H5視頻自適應(yīng)頁面內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章�,希望大家以后多多支持腳本之家!