開始使用Amaze UI
1.獲取Amaze UI
1.1下載文件
首先打開百度輸入:Amaze UI -->找到Amaze UI官網(wǎng) -->點擊開始使用 -->下載文件"Amaze UI v2.2.1" 和"Sublime"代碼片段 (至于Sublime Text是一個高級記事本����,大家在百度一搜便可知道�����,另外下載就好了�����,)��。




1.2將下載好的Sublime代碼片段添加到Sublime Text編輯器中
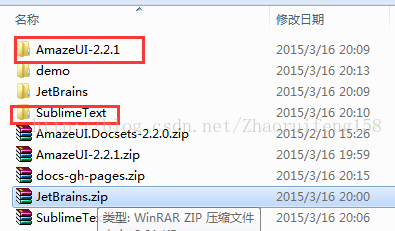
1.2.1下面圈起來的是下載好的Amaze UI v2.2.1和Sublime代碼片段文件如圖

1.2.2打開Sublime Text編輯器

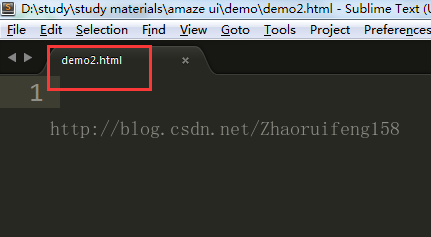
1.2.2.1創(chuàng)建一個新的html

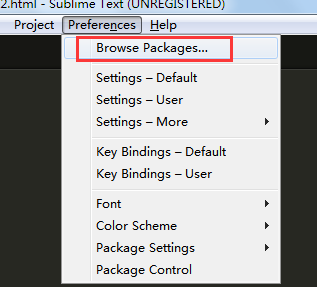
1.2.2.2在菜單欄中選擇:Preferences -->Browse Packages打開

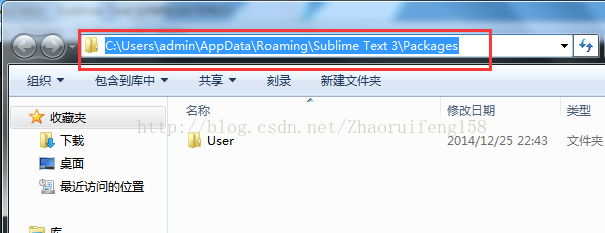
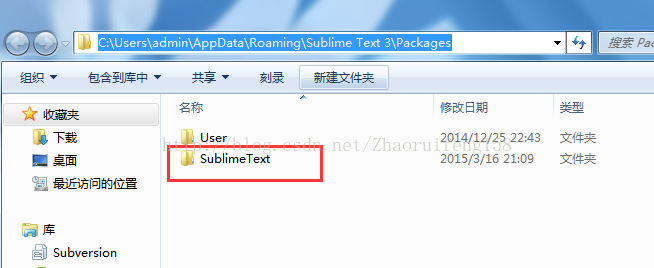
1.2.2.3打開后是如下界面(這是Sublime Text的安裝目錄文件夾)
 ���、
���、
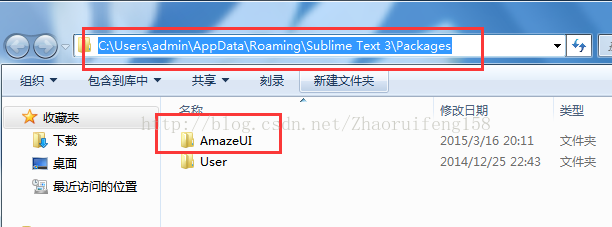
1.2.2.4將下載好的SublimeText代碼片段文件夾復制到如上圖所在的目錄下,并且重命名為:AmazeUI (注意大小寫)


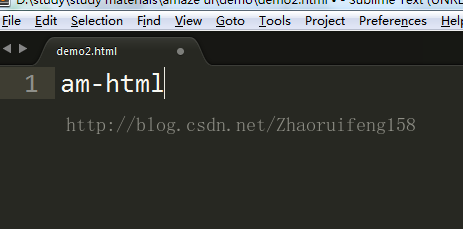
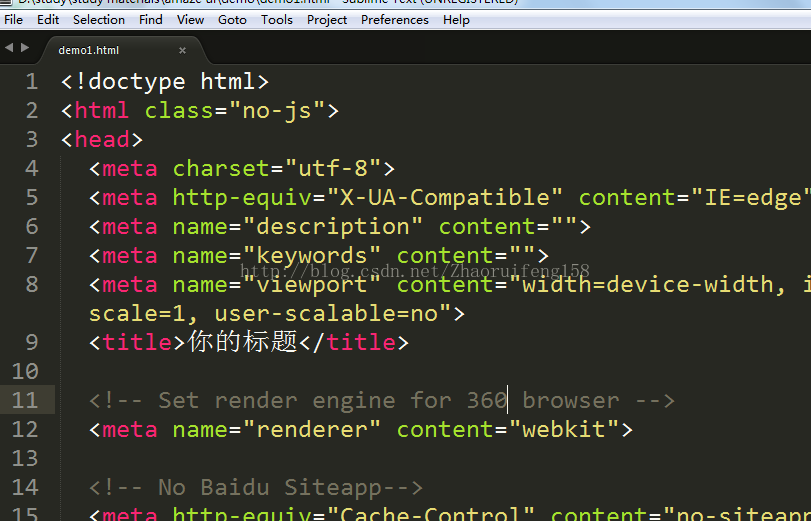
1.2.2.5在Sublime Text編輯器中新建的html文件中輸入:am-html -->然后按鍵盤的tab鍵����,會出現(xiàn)如下圖


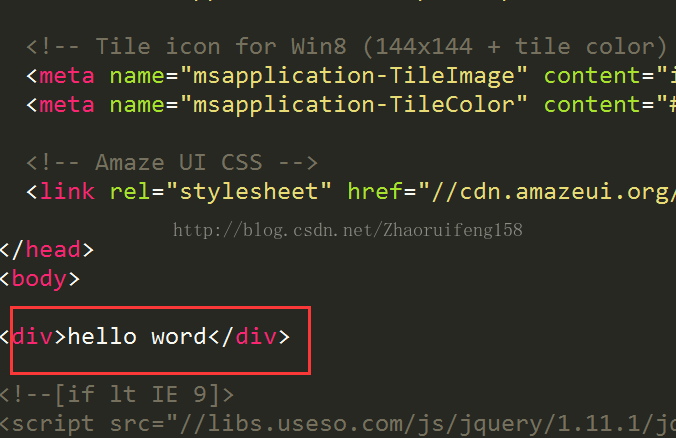
1.2.2.6找到body下的div層���,在里面開發(fā)你想要的代碼:如hello word

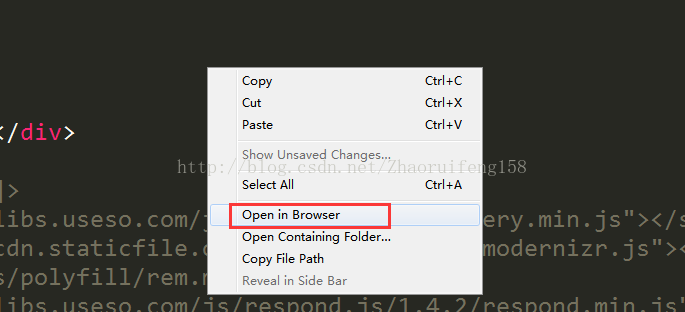
1.2.2.7右鍵選擇Open in Browser打開

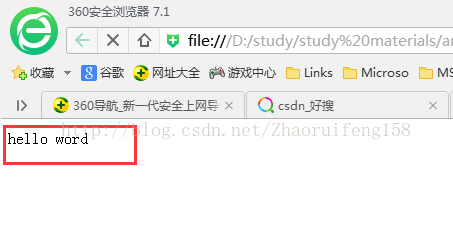
1.2.2.8在瀏覽器中就會看到你所寫的hello word

到這里Amaze UI環(huán)境和一個簡單的hello word就搭建好了......
到此這篇關(guān)于AmazeUI框架搭建的方法步驟(圖文)的文章就介紹到這了,更多相關(guān)AmazeUI框架搭建內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章���,希望大家以后多多支持腳本之家��!