Selenium Grid介紹
盡管在未來將會推出的Selenium 4.0版本中對Selenium Grid的一些新特性進行了說明���,但是目前來看官方并沒有太多詳細文檔供大家參考�����,所以本書中仍結合目前被廣泛使用的Selenium Grid 版本進行講解���。
正如其官網(wǎng)對Selenium Grid的描述,它是一個智能代理服務器�,允許Selenium測試將命令路由到遠程Web瀏覽器實例。其目的是提供一種在多臺計算機上并行運行測試的簡便方法�����。使用Selenium Grid,一臺服務器充當將JSON格式的測試命令路由到一個或多個已注冊Grid節(jié)點的中樞�,以獲得對遠程瀏覽器實例的訪問。Hub有一個已注冊服務器的列表�����,它可以訪問并允許控制這些實例����。Selenium Grid允許我們在多臺計算機上并行運行測試,并集中管理不同的瀏覽器版本和瀏覽器配置��。

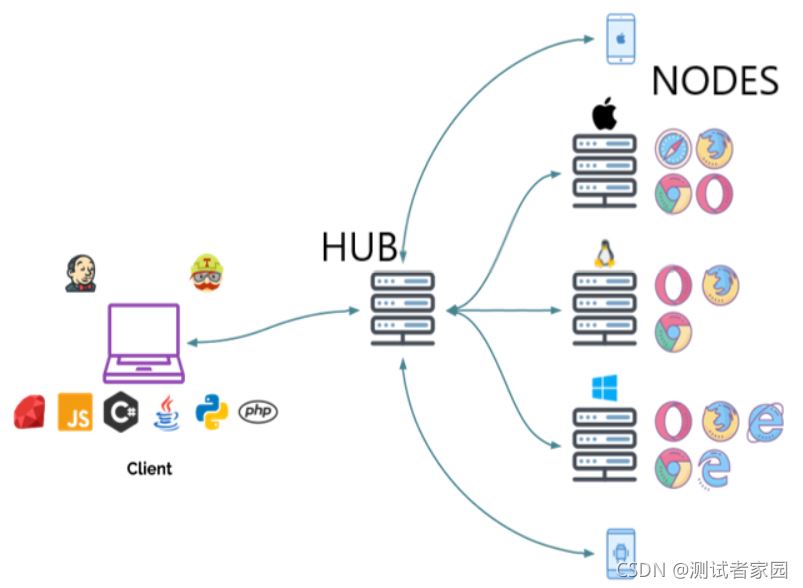
圖1 Selenium Grid的組件構成圖
如圖1所示���,可以看到Selenium Grid主要由2部分構成��,即:Hub和Nodes�����。您可以使用Python���、Java���、C#等語言編寫測試Selenium腳本,每個Selenium Grid僅有一個Hub�,客戶端腳本可以指定連接到該Hub(主控節(jié)點或者叫集線器),Hub接收客戶端腳本的運行測試請求��,同時將這些測試請求分發(fā)到已注冊的一個或多個節(jié)點去執(zhí)行并收集運行結果�����。Selenium Grid中可以一個或多個Node(節(jié)點)���。作為節(jié)點的機器不必與Hub或其他Node具有相同的操作系統(tǒng)或相同的瀏覽器��。即:某個Node節(jié)點可能是Windows操作系統(tǒng),而在該系統(tǒng)上安裝的是Internet Explorer瀏覽器�,另外的Node節(jié)點可能用的是Linux、Mac操作系統(tǒng)����,而它們安裝的瀏覽器可能是Firefox、Safari��、Chrome等�。這些Node節(jié)點的設置結合測試來講�����,就是要看您想做那些操作系統(tǒng)���、瀏覽器版本的兼容性測試了,在實際工作中請結合測試執(zhí)行計劃和策略進行選擇���。
基于Docker的Selenium Grid的相關配置
在Docker Hub中提供了Selenium Grid的相關鏡像文件可供使用���,如圖2所示。

圖2 Selenium Grid的相關鏡像資源
這里�����,我們應用“docker pull”命令分別將這3個鏡像拉取下來����,對應的拉取命令如下:
docker pull selenium/hub
docker pull selenium/node-chrome
docker pull selenium/node-firefox
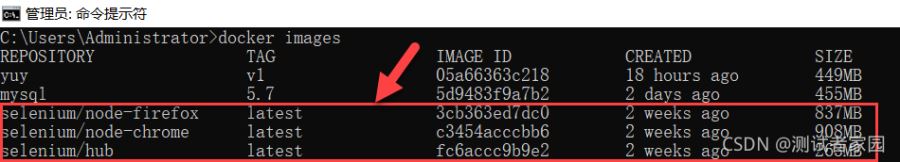
鏡像文件拉取到本地后,您可以使用“docker images”命令查看一下相關鏡像的信息��,如圖3所示�。

圖3 Selenium Grid的相關鏡像信息
這里,先來測試一下Hub與Node節(jié)點之間的連通性���。
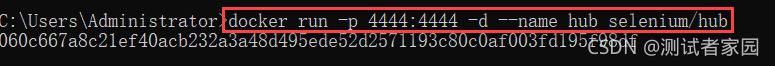
啟動Hub��,如圖4所示���。

圖4 創(chuàng)建并啟動hub容器
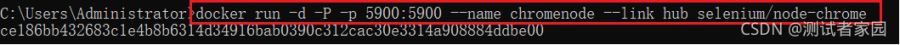
創(chuàng)建并啟動 chromenode容器節(jié)點�,如圖5所示���。

圖5 創(chuàng)建并啟動chromenode容器節(jié)點
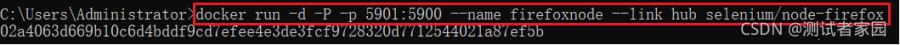
創(chuàng)建并啟動 firefoxnode容器節(jié)點���,如圖6所示。

圖6 創(chuàng)建并啟動firefoxnode容器節(jié)點
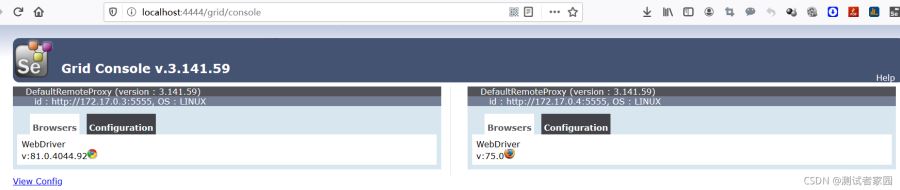
接下來����,在本機瀏覽器地址欄輸入“http://localhost:4444/grid/console”,即:打開Selenium Grid的控制臺����,將出現(xiàn)圖7所示頁面�。

圖7 Grid Console控制臺信息
從圖7可知,當前使用的Selenium Grid 版本為3.141.59版本���,對應連接到Hub的兩個Node節(jié)點分別是IP為172.17.0.4的Linux操作系統(tǒng)使用的是Firefox 75.0版本的瀏覽器和IP為172.17.0.3的Linux操作系統(tǒng)使用的是Chrome 81.0.4044.92版本的瀏覽器����。在默認情況下Hub節(jié)點使用的是4444端口,而Node節(jié)點在本例中使用的是5555端口�����,如果在同一個容器中出現(xiàn)端口沖突等情況�����,則您需要根據(jù)實際情況進行調整設置其他端口以避免端口沖突情況發(fā)生�����。
基于Docker+Selenium Grid的案例演示
下面�,筆者將結合Bing搜索案例在Chrome和Firefox瀏覽器上實現(xiàn)兼容性測試。在經(jīng)過前面Selenium�����、Docker和Selenium Grid相關知識的學習后����,您想到了什么?是不是可以通過使用Docker+Selenium Grid就能夠完成基于不同瀏覽器的兼容性測試呢?是的����,這確實是個好主意。
但是��,如果讓Selenium測試腳本在不同瀏覽器中運行��,又需要做些什么呢�?
在腳本設計上,您需要做一些改變�����,通常情況下��,要在腳本的運行時指定主機和端口���,腳本類似于以下方式:
import time
from selenium import webdriver
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
driver = webdriver.Remote(
command_executor='http://192.168.1.102:4444/wd/hub',
desired_capabilities=DesiredCapabilities.CHROME)
base_url = 'https://cn.bing.com'
driver.get(base_url)
driver.save_screenshot('chrome.png')
driver.close()
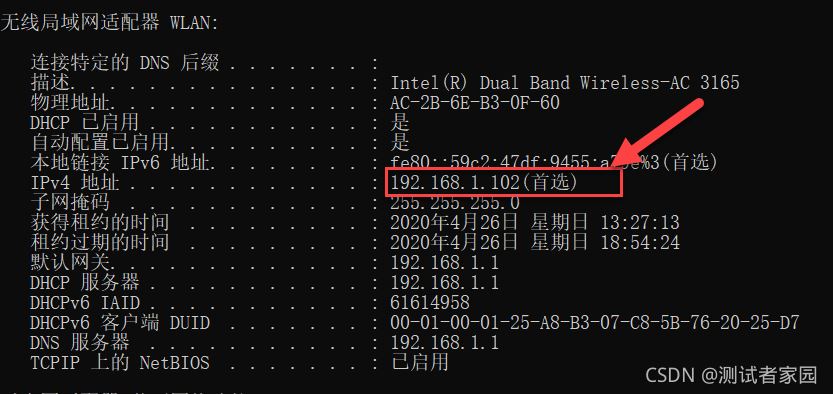
通常在執(zhí)行時��,只需指定Hub的地址(即:http://192.168.1.102:4444/wd/hub)�。這里宿主機的IP如圖8所示�����, Hub會將腳本自動分配給Node節(jié)點去執(zhí)行�����。

圖8 宿主機的IP地址信息
- command_executor參數(shù):該參數(shù)為選填參數(shù)�,可指定遠程服務器URL字符串或自定義遠程連接,默認為“http://127.0.0.1:4444/wd/hub”����。
- desired_capabilities參數(shù):該參數(shù)為必填參數(shù),可根據(jù)情況配置啟動瀏覽器會話時請求功能的字典��。這里我們應用的是“DesiredCapabilities.CHROME”�,您可以查看其對應源代碼如下所示。
class DesiredCapabilities(object):
"""
Set of default supported desired capabilities.
Use this as a starting point for creating a desired capabilities object for
requesting remote webdrivers for connecting to selenium server or selenium grid.
Usage Example::
from selenium import webdriver
selenium_grid_url = "http://198.0.0.1:4444/wd/hub"
# Create a desired capabilities object as a starting point.
capabilities = DesiredCapabilities.FIREFOX.copy()
capabilities['platform'] = "WINDOWS"
capabilities['version'] = "10"
# Instantiate an instance of Remote WebDriver with the desired capabilities.
driver = webdriver.Remote(desired_capabilities=capabilities,
command_executor=selenium_grid_url)
Note: Always use '.copy()' on the DesiredCapabilities object to avoid the side
effects of altering the Global class instance.
"""
FIREFOX = {
"browserName": "firefox",
"acceptInsecureCerts": True,
}
INTERNETEXPLORER = {
"browserName": "internet explorer",
"version": "",
"platform": "WINDOWS",
}
EDGE = {
"browserName": "MicrosoftEdge",
"version": "",
"platform": "ANY"
}
CHROME = {
"browserName": "chrome",
"version": "",
"platform": "ANY",
}
OPERA = {
"browserName": "opera",
"version": "",
"platform": "ANY",
}
SAFARI = {
"browserName": "safari",
"version": "",
"platform": "MAC",
}
HTMLUNIT = {
"browserName": "htmlunit",
"version": "",
"platform": "ANY",
}
HTMLUNITWITHJS = {
"browserName": "htmlunit",
"version": "firefox",
"platform": "ANY",
"javascriptEnabled": True,
}
IPHONE = {
"browserName": "iPhone",
"version": "",
"platform": "MAC",
}
IPAD = {
"browserName": "iPad",
"version": "",
"platform": "MAC",
}
ANDROID = {
"browserName": "android",
"version": "",
"platform": "ANDROID",
}
PHANTOMJS = {
"browserName": "phantomjs",
"version": "",
"platform": "ANY",
"javascriptEnabled": True,
}
WEBKITGTK = {
"browserName": "MiniBrowser",
"version": "",
"platform": "ANY",
}
WPEWEBKIT = {
"browserName": "MiniBrowser",
"version": "",
"platform": "ANY",
}
從DesiredCapabilities類的源碼可知“DesiredCapabilities.CHROME”是該類定義的一個字典對象��。
這里筆者采用多線程的方式���,實現(xiàn)分別在Chrome和Firefox瀏覽器執(zhí)行Bing搜索業(yè)務�����,對應腳本如下�。
Grid_Test.py文件內容:
from threading import Thread
from selenium import webdriver
from time import sleep,ctime
from selenium.webdriver.common.by import By
def Test_Bing(Host, Browser):
caps = {'browserName': Browser}
driver = webdriver.Remote(command_executor=Host, desired_capabilities=caps)
driver.get('http://www.bing.com')
driver.find_element(By.ID,'sb_form_q').send_keys('異步社區(qū)')
driver.find_element(By.ID,'sb_form_go').click()
PicName=Browser+'_result'+'.png'
driver.save_screenshot(PicName)
assert ('沒有與此相關的結果' not in driver.page_source)
sleep(2)
driver.close()
if __name__ == '__main__':
pcs = {'http://192.168.1.102:4444/wd/hub': 'chrome',
'http://localhost:4444/wd/hub': 'firefox'
}
threads = []
tds=range(len(pcs))
# 創(chuàng)建線程
for host, browser in pcs.items():
t = Thread(target=Test_Bing, args=(host, browser))
threads.append(t)
# 啟動線程
for i in tds:
threads[i].start()
for i in tds:
threads[i].join()
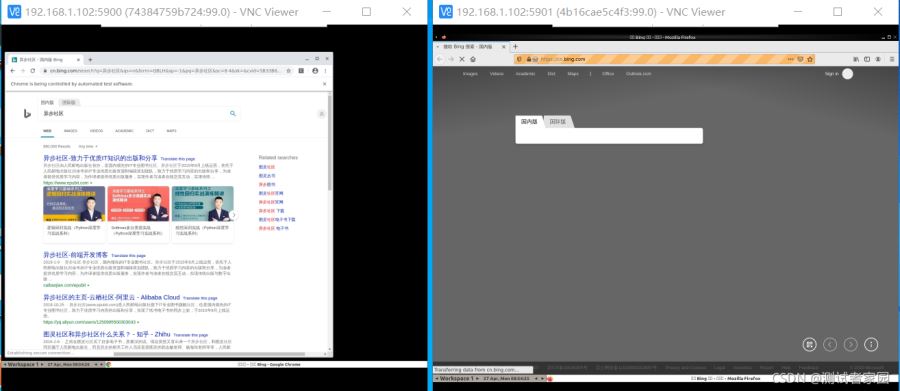
從上面的腳本��,大家可以看到創(chuàng)建了一個名稱為Test_Bing()的函數(shù),其包含兩個參數(shù)����,分別是主機和瀏覽器。函數(shù)的執(zhí)行意圖就是根據(jù)遠程服務器URL字符串和傳入的瀏覽器名稱字符串����,在對應的瀏覽器中執(zhí)行搜索業(yè)務,且搜索詞為“異步社區(qū)”�,對執(zhí)行結果進行截圖,截圖的名稱為對應瀏覽器名稱+“_result.jpg”文件�,并對搜索后的結果進行斷言。需要說明的是�,這里對結果進行截圖的目的不僅僅是想看一下結果,還有一個很重要的原因是在使用Selenium Grid時�,執(zhí)行測試過程中不會出現(xiàn)瀏覽器,所以您看不到執(zhí)行過程�,為了證明結果的正確性我們也需要截一個圖證明其確實是工作了并且執(zhí)行是正確的。如果您還想看到不同的容器在執(zhí)行過程中的界面�,也可以使用VNC Viewer連接到對應容器(但需下載對應的selenium/node-firefox-debug和selenium/node-chrome-debug鏡像文件,debug結尾的鏡像都帶有VNC服務端���,本機安裝VNC客戶端���,即可遠程連接�。5900端口為VNC Viewer的監(jiān)聽端口�����,故做了一個端口映射)����,如圖9和圖10所示��。

圖9 創(chuàng)建并啟動Debug版本的節(jié)點容器

圖10 VNC Viewer觀察節(jié)點容器的腳本執(zhí)行情況
事實上這對于測試工作并沒有太多意義���,故不做太多文字贅述��。
在主函數(shù)中����,定義了一個包含2個元素的字典���,大家可以看到筆者使用了2種同一個地址不同的表示方式(宿主機的IP地址為192.168.1.102)�����,而“l(fā)ocalhost”也表示本機�����,即宿主機����。那么為什么不都用“192.168.1.102”或者“l(fā)ocalhost”呢?這是因為字典的鍵(Key)是不允許重復的��。接下來創(chuàng)建了一個線程列表����,以pcs字典的鍵、值作為Test_Bing()函數(shù)的參數(shù)�����,并添加到線程列表����。而后啟動線程列表中的各線程。
在運行腳本前����,需保證創(chuàng)建并啟動Hub和Node節(jié)點容器(注:這里筆者應用的為非Debug版本Node鏡像),如圖11所示�����。

圖11 創(chuàng)建并啟動Hub和Node節(jié)點容器
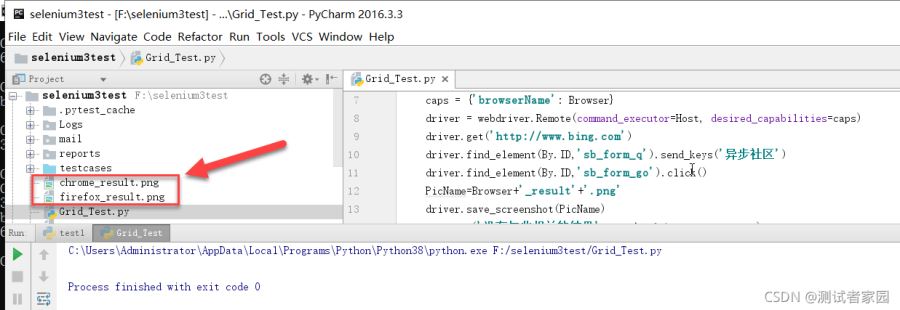
腳本執(zhí)行完成后,將會生成“chrome_result.jpg”和“firefox_result.jpg”這2個圖片文件��,如圖12所示���。

圖12 腳本執(zhí)行完成后生成的圖片文件信息
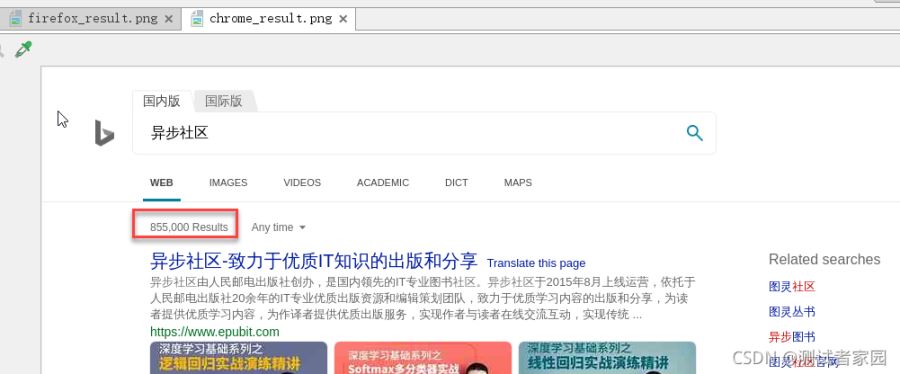
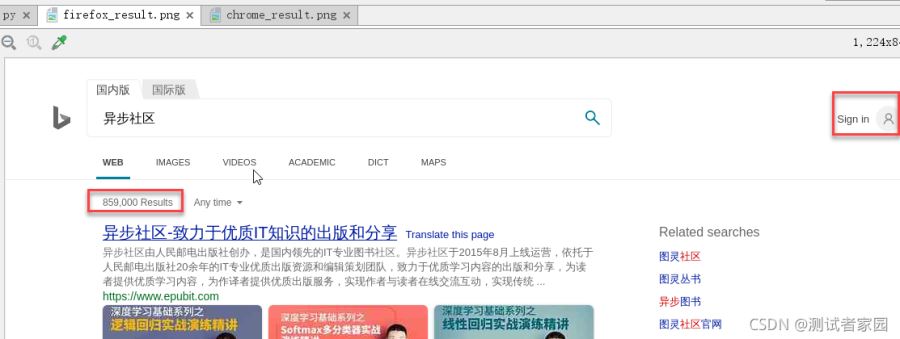
如圖13和圖14所示,在本次兼容性測試中大家可以看到這2個瀏覽器都執(zhí)行了相同的Bing搜索業(yè)務�����,它們的頁面展示��、布局���、內容基本是相同的���,但是卻存在2個小的問題,就是在Chrome瀏覽器中搜索到的結果為“855,000 Results”�����,而Firefox瀏覽器中搜索到的結果為“859,000 Results”����,它們是不一致的����。另一個小問題是����,在Firefox瀏覽器會顯示“Sign in”和一個登陸圖標,而在Chrome瀏覽器中卻沒有��。理論上來講這是2個嚴重級別較低的小Bug��,但筆者建議針對這兩個小的差異����,需要和產(chǎn)品、研發(fā)的同學再確認一下����,產(chǎn)品、測試����、研發(fā)應統(tǒng)一、明確需求���,明確后再修改需求或代碼�,使兩者保持一致。

圖13 chrome_result.jpg圖片文件信息

圖14 firefox_result.jpg圖片文件信息
到此這篇關于基于Docker+Selenium Grid的測試技術應用示例代碼的文章就介紹到這了,更多相關Docker Selenium Grid測試技術內容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持腳本之家���!